'화이바맨'캐릭터리깅 튜토리얼- 3부(뼈대 만들기 1편)
글. 이성근
첨부 파일 : “화이바맨”ma 파일 (Maya 6.0)
들어가는 말
뼈대 만들기는 캐릭터 리깅의 첫 단추로서 캐릭터의 운동 범위를 정하는
중요한 단계입니다. 필자가 볼 때 이 단계에서 가장 중요한 것은 정확한 관절의
위치와 올바른 회전 방향을 잡는 것이라 생각합니다. 이를 위해서는 동물의 뼈대
구조와 마야 관절의 특징과 Local 축, Skeleton 메뉴를 통달해야 합니다. 물론 이것이
쉬운 일이 아니지만 뛰어난 캐릭터 리깅 아티스트가 되기 위해서는 반드시 거쳐야
하는 과정입니다.
뼈대 만들기는 리깅 아티스트마다 나름대로 방법과 노하우가
있습니다. 필자가 소개하는 방법도 수많은 방법 중에 하나에 불과 합니다. 하지만
그동안 연구한 것 중에서 가장 효율적이고 체계적인 방법을 소개하고자 합니다.
먼저
<Maya Character Creation: Modeling and Animation Controls>의 저자인 Chris
Maraffi씨의 방법을 다룰 것입니다. 그는 해부학에 입각하여 마야 뼈대 구조의 분리와
통합, 컨트롤을 논리적으로 설명하였습니다. 다음으로 <Maya Masters Class 2004
: Hyper_real Body setup>에서 소개된 Paul G. Thuriot씨 방법도 소개할 것입니다.
Paul G. Thuriot씨는 어깨, 엉덩 관절과 같이 하나로 연결되어 있는 관절을 2개의
뼈대로 분리한 후 “Joint Control(일명 : JCon)”이라고 불리는 특수한 관절을 만들고,
이 관절에 2개의 Orient Constraint(일명 : 졸개부리기)를 적용하였습니다. 그는
이러한 Joint Control을 통해 중요 관절의 회전 방향을 구조상 위에 있는 뼈대의
방향과 World 방향으로 분리하여 애니메이터에게 많은 자율성을 부여하였습니다.
두 방법은 뼈대 구조의 분리와 통합이라는
점에서 기본 원리는 같지만 기술적인 측면에서 다소 차이가 있습니다. 따라 독자가
캐릭터 리깅의 전반과 툴 사용을 이해하기보다 쉬운 방법인 Chris Maraffi씨 방법을
먼저 소개할 것이며, Paul G. Thuriot씨의 방법은 뒤에서 다루겠습니다.
독자가
이 두 방법을 이해하고 자신의 캐릭터에 적용할 수 있다면 마야 캐릭터 리깅에 자신감을
가질 것이라 확신합니다. 그럼 서론을 접고 마야 캐릭터 리깅의 첫 단추인 뼈대 만들기로
힘차게 들어가겠습니다.
Section 02. 뼈대와 IK 핸들을 만들기 전에 알아야 할 것들 (Hypergraph와 관절의 Local 축)
뼈대와 IK 핸들을 만들 때 이들의 정확한 위치를 잡는 것도 중요하지만, 아울러 이들의 이름과 부모_자식관계, Local 축을 분명하게 잡는 것도 필요합니다. 마야에서는 노드의 이름과 관계를 정하기 위해 여러 창을 이용할 수 있는데 그 중에서도 Hypergraph를 이용하면 가장 정확하고 쉽게 뼈대의 구조를 고칠 수 있습니다.
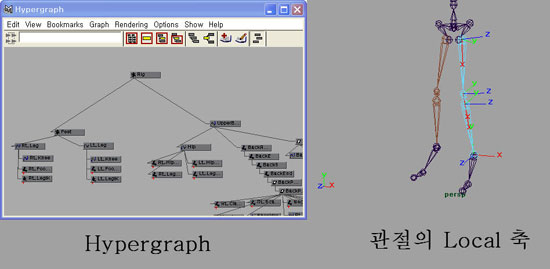
관절의 Local 축은 관절의 회전을 결정하는 중요한 부분으로 Local 축 방향이 정확하게 정렬되지 않을 시 뼈대가 원하지 않는 방향으로 움직일 수 있습니다. 따라 사용자가 자신의 캐릭터에 맞게 각 관절의 Local 축을 정렬하고 필요시 적절하게 고칠 수 있는 능력이 필요합니다.
<그림01> Hypergraph와 관절의 Local 축

Step 01. Hypergraph 사용법
1. Hypergraph란?
Scene을 구성하고 있는 노드들의 관계나 노드 간 속성 연결을 도표로 보여주는
편집 창을 말합니다. Hypergraph를 이용하면 그물망처럼 복잡하게 진행되는 마야의
작업 과정을 그래프를 통해 쉽게 파악할 수 있습니다.
Hypergraph를 불러오기
위해서는 Widow > Hypergraph...을 선택하세요.
<참고하세요>
유사한 기능을 하는 편집 창으로 Outliner와 Hypershade가
있습니다.
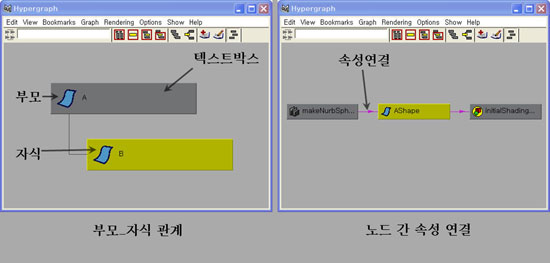
1) 노드 간의 관계를 보여주는 창으로서 Hypergraph
Scene을 구성하고
있는 오브젝트나 카메라, 라이트 등의 노드를 텍스트 박스(Text Box) 로 표시하고,
이들이 맺는 부모_자식 관계를 라인을 이용하여 보기 쉽게 배열한 창입니다.
2) 노드 간의 속성 연결을 보여주는 창으로서 Hypergraph
Scene을
구성하는 개별 노드들의 속성 연결을 화살표로 표시하여 전체 노드들의 속성 연결을
마치 그물 모양의 조직(Network)처럼 보여주는 창입니다.
<그림02> 노드 간의 부모_자식 관계와 속성 연결 
<참고하세요>
1. 도표(graphic)
숫자와 직선 또는 곡선의
그림으로 나타낸 표
2. 배열(arrangement)
일정한 차례나 간격으로 죽 벌여
놓음.
3. 부모_자식 관계
부모_자식 관계란 노드 간에 위(부모), 아래(자식)
관계를 만드는 것입니다. 위에 있는 노드를 부모 노드(Parent node)라 부르며 아래에
있는 노드를 자식 노드(Child node)라 부릅니다. 노드 간에 부모_자식 관계가 형성되면
실제로 자식이 부모를 따르는 것처럼 자식이 되는 노드는 부모가 되는 노드의
Transformation 속성(위치 이동, 회전, 크기 등)을 따르게 됩니다. 이는 자식이 되는
노드가 부모가 되는 노드의 좌표계에 존재하기 때문입니다.
쉬운 예를 들면
학생이 버스 정류장까지 걸어가 버스를 타고 등교하는 것을 생각해 봅시다. 학생이
정류장까지 걸어가는 동안은 지구라는 부모에 속해 있어 지구와 같이 움직이게 됩니다.
그러나 버스를 타게 되면 버스라는 새로운 부모에 속하게 되고, 버스와 같이 움직이게
됩니다. 이는 학생이 지구 중심이라는 좌표계에서 버스 중심이라는 좌표계로 이동했기
때문이며 이에 따라 지구가 아닌 버스와 함께 움직이는 것입니다.
이처럼
노드 간에 부모_자식 관계를 맺으면 자식이 되는 노드는 부모가 되는 노드의 좌표계에
속하게 돼 부모의 운동을 따르게 됩니다. 그러나 노드 간의 부모 자식 관계는 노드
간의 속성 연결이 아니기 때문에 자식은 부모의 Transformation 속성 값을 따르지는
않습니다. 따라 자식이 되는 노드는 부모가 되는 노드의 운동을 따르면서도 독자적으로
운동을 할 수 있습니다. 이는 지구(자식)가 태양(부모)을 중심으로 공전하면서 자신의
축을 따라 자전하는 것과 비슷합니다.
4. 그물 모양의 조직(Network)
철도나
혈관 등의 그물 모양의 조직을 말합니다.
2. Hypergraph를 탐색하는 방법
1) 카메라 툴을 이용하는 방법
Hypergraph는 Top, Side, Front View와
같은 Orthographic View처럼 카메라 달리와 트랙 툴을 이용하여 Graph의 전체나 일부분을
탐색할 수 있습니다.
2) 메뉴를 이용하는 방법
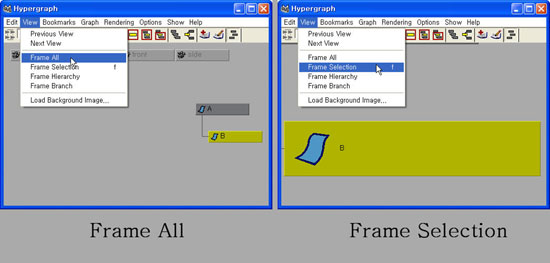
- Scene에 있는 모든 오브젝트를 보는 방법
(Hypergraph > View > Frame All)
View가 확대되면서 Scene에 있는 모든
오브젝트가 보이게 됩니다.
- 선택한 오브젝트만 보는 방법 (Hypergrath >
View > Frame Selection)
특정한 오브젝트를 선택하고 이 메뉴를 클릭하면
선택한 오브젝트만 보이게 됩니다.
<그림03> Hypergraph의 Frame All과 Frame Selection
메뉴

<참고하세요>
카메라 달리 단축키 - Alt +마우스 오른쪽 버튼
카메라 트랙 단축키 - Alt +마우스 가운데 버튼
Hypergraph ‣ View
‣ Frame All 단축키 - a
Hypergraph ‣ View ‣ Frame Selection
단축키 - f
3. Layout 조절하는 방법
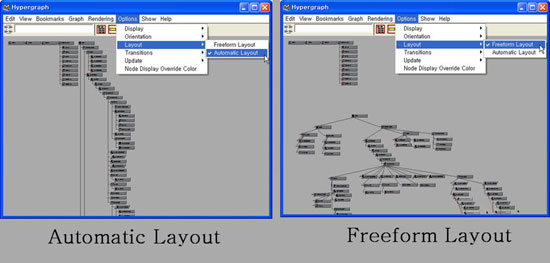
Layout이란 Hypergraph에서 노드를 배열하는 방법을 결정하는 것으로 Automatic Layout 모드와 Freeform Layout 모드 2가지가 있습니다.
1) Automatic Layout 모드 (Hypergraph > Options > Layout >
Automatic Layout)
윈도우 탐색기의 트리 구조처럼 사전에 지정한 순서에 따라
노드를 배열하는 방법으로 사용자가 노드를 개별적으로 움직일 수 없습니다.
2) Freeform Layout 모드 (Hypergraph > Options > Layout >
Freeform Layout)
사용자가 노드를 자유롭게 이동할 수 있는 모드로 편의의 따라
노드를 배열할 수 있어 캐릭터 리깅에 주로 사용하는 모드입니다.
<그림04> Hypergraph의 Layout 모드

그림을
클릭하시면 큰 그림을 보실 수 있습니다.
4. Hypergraph에서 부모_자식 관계를 맺고, 끊는 방법
1) 부모_자식 관계를 맺는 방법
노드 간에 부모_자식 관계를 맺기 위해
다음의 방법을 사용합니다.
(1) 자식으로 삼고자하는 노드를
마우스 가운데 버튼으로 선택하세요.
(2) 마우스 버튼을 계속 누르면서 부모로
섬기고 싶은 노드 위로 드래그하세요.
(3) 이 상태에서 마우스 버튼에서 손을
떼세요. 두 노드 간에 라인이 생기면서 부모_자식 관계가 맺어집니다.
2) 부모_자식 관계를 끊는 방법
노드 간에 부모_자식 관계를 끊기 위해서는
다음의 방법을 따라하세요.
(1) 자식이 되는 노드를 마우스 가운데 버튼으로 선택하세요.
(2)
마우스 버튼을 계속 누르면서 비어있는 공간으로 드래그하세요.
(3) 이 상태에서
마우스 버튼에서 손을 떼세요. 두 노드 간에 라인이 없어지면서 부모_자식 관계가
끊어집니다.
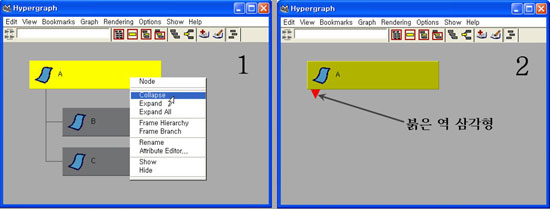
5. 하위 노드를 펼치고 접는 방법
작업을 하다보면 한 노드가 많은 자식을 거느리거나 복잡한 부모_자식관계를 맺을 수 있습니다. 이럴 경우 Hypergraph가 매우 혼란스러워져 작업에 지장을 줍니다. 이러한 불편을 줄이기 위해 필요에 따라 노드가 거느리는 자식 노드를 감추거나 다시 보이게 할 수 있습니다.
1) 노드의 자식 노드를 접는 방법
(1) 자식을 거느리고 있는 특정한
노드로 마우스를 드래그하세요.
(2) 노드에 드래그 한 상태에서 마우스 오른쪽
버튼을 누르면 팝업 창이 뜹니다. 이 창에서 Collapse 메뉴를 선택하세요.
(3)
특정한 노드의 자식 노드가 없어지면서 박스 밑에 빨간색 역삼각형 아이콘이 생깁니다.
역삼각형 아이콘은 이 노드 밑에 자식 노드가 접해져 있다는 의미입니다.