코렐드로우에서는 다음과 같이 아주 쉽고 간편하게 ‘아쿠아 아이콘’을 만들 수 있다.
이제부터 그 과정을 하나하나 따라가 직접 그려 보려고 한다.

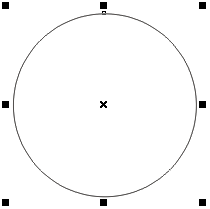
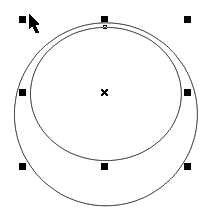
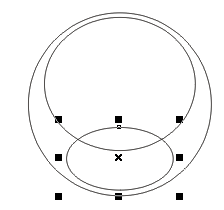
1. 타원 도구를 사용하여 타원을 3개를 그린다.



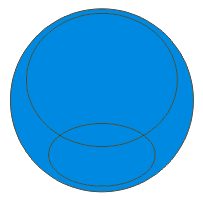
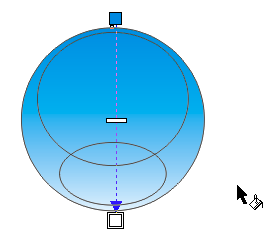
2. 큰 원을 선택한 후, 그림처럼 파란색상을 채운다. 대화식 채움도구를 사용하여 상단에서 하단으로 드래그하여 선형의 그라데이션을 만들어 낸다.



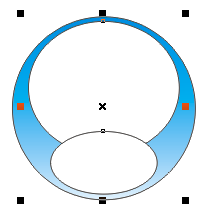
3. 큰 원 안의 2개의 작은 원을 선택해 흰색상을 넣은 후, 대화식 투명도구를 사용하여 그림처럼 드래그하여 빛이 반사되는 것을 표현한다. 외곽선의 검정색상을 제거한다. 마우스 오른쪽 버튼을 클릭하면 외곽선의 색상을 제어할 수 있다.



4. 텍스트 도구를 사용하여 아쿠아 아이콘의 중앙에 ‘CDGS’라고 입력한다.

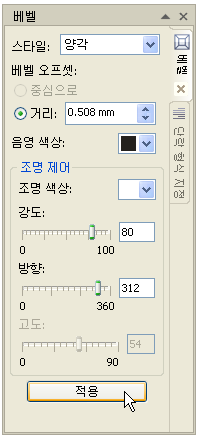
5. ‘CDGS’ 텍스트를 선택해 양각을 넣는다. 창> 고정표시기> 베벨> 양각을 선택하고 설정을 그림과 같이 맞춰 준다.


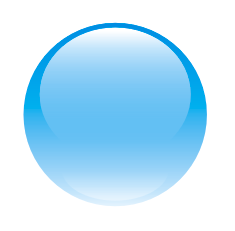
6. 아쿠아 아이콘이 완성됐다. 나머지 다른 색상의 아쿠아 아이콘은 따로 만들기 보다는 ‘효과> 조절> 색상-채도-밝기’ 메뉴를 사용해 간편하게 색상을 바꾸어 줄 수 있다. 아쿠아 아이콘을 모두 선택한다. 배열> 분리(Ctrl+K)클릭하여 양각효과 개제를 분리한다. 다시 아쿠아 아이콘을 모두 선택한 후 ‘효과>조절>색상-채도-밝기’ 메뉴를 클릭한다.

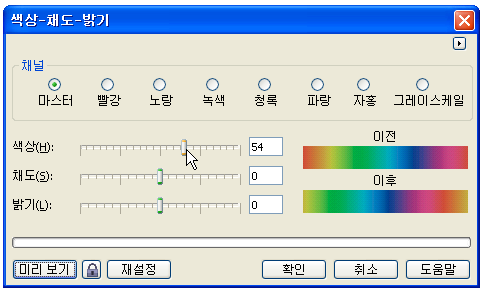
7. 색상-채도-밝기 대화상자에서 색상의 슬라이더바를 오른쪽, 왼쪽으로 이동후 미리보기 버튼을 클릭하여 색상 변화를 미리본 후 확인을 클릭하여 완성한다.

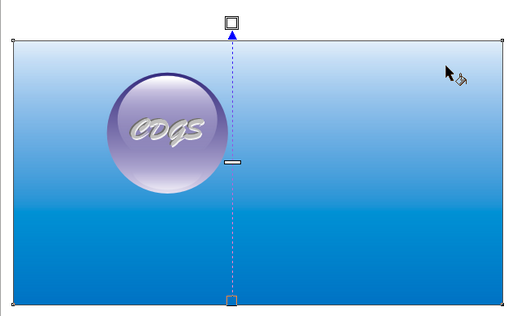
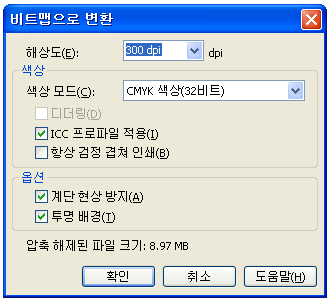
8. 바탕의 이미지를 만들어 보겠다. 사각형을 아쿠아 아이콘 보다 크게 시원스럽게 그린다. 파란색을 채우고 대화식 채움 도구를 사용하여 아래에서 위로 드래그하여 바탕의 이미지를 만든 후 비트맵> 비트맵으로 변환을 클릭하여 비트맵 이미지로 만든다.


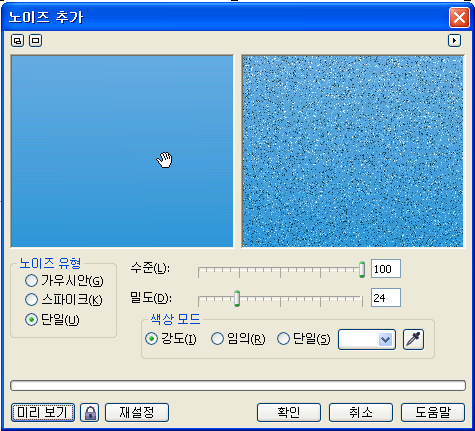
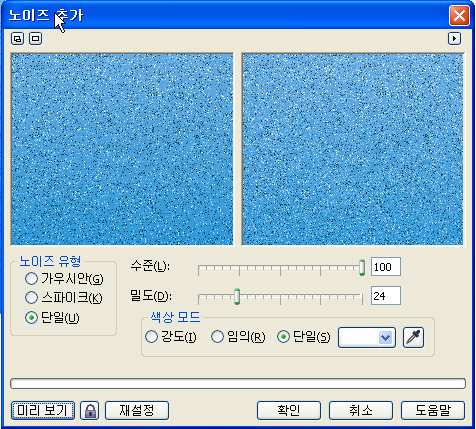
9. 비트맵> 노이즈> 노이즈 추가 메뉴를 클릭하여 노이즈를 추가한다. 노이즈가 부족하다면 다시한번 노이즈를 추가한다.


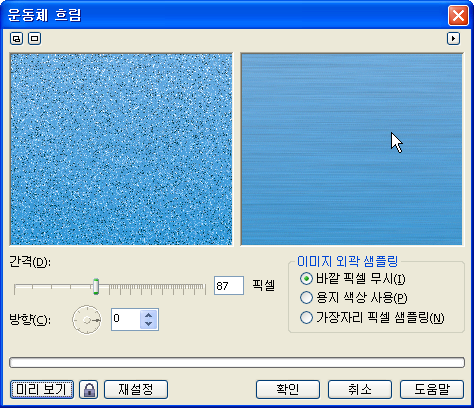
10. 노이즈 추가후 비트맵> 흐리게 하기> 운동체 흐림을 클릭한다.


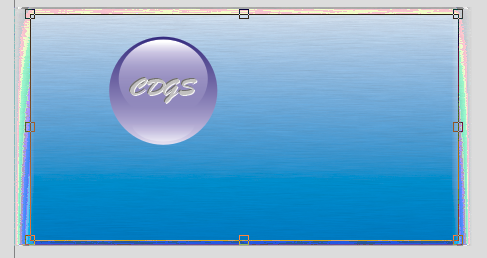
11. 완성된 모습이다.

12. 마지막으로, 바탕의 이미지의 왜곡된 부분을 깔끔하게 마무리한다. ‘자르기 도구’를 사용하여 왜곡된 부분을 잘라내어 마무리한다. ‘자르기 도구’를 클릭하고 드래그해 그림처럼 잘라낼 부분을 선택한 후 더블클릭한다.


13. 최종 완성된 이미지다. 나머지 아쿠아 이미지도 복사한 후, 색상을 변경하여 다양한 색상의 아쿠아 아이콘을 만든다.
