텔레포토 샷을 광각 샷 또는 그 반대로 변환하려는 경우 정밀한 제어 기능을 사용해 원근을 조정하고 이미지를 변경하여 뛰어난 결과를 얻을 수
있다. 또한 원근 뒤틀기 기능을 통해 이미지에서 서로 다른 원근의 소실점을 정렬하여 하나의 완벽한 합성 사진을 만들 수 있다.
원근
뒤틀기는 레이아웃 모드와 뒤틀기 모드인 두 개 단계를 통해 적용할 수 있다. 레이아웃 모드에서는 이미지에 격자를 그려 이미지 내의 주요 요소의
기존 원근을 정의한다. 완료된 원근 격자는 이러한 요소의 공간 방향과 일치하는 3D 와이어 프레임으로 표시된다. 뒤틀기 모드에서는 격자의 핸들과
가장자리를 드래그하여 원근을 변경하면서 결과를 실시간으로 확인할 수 있다.
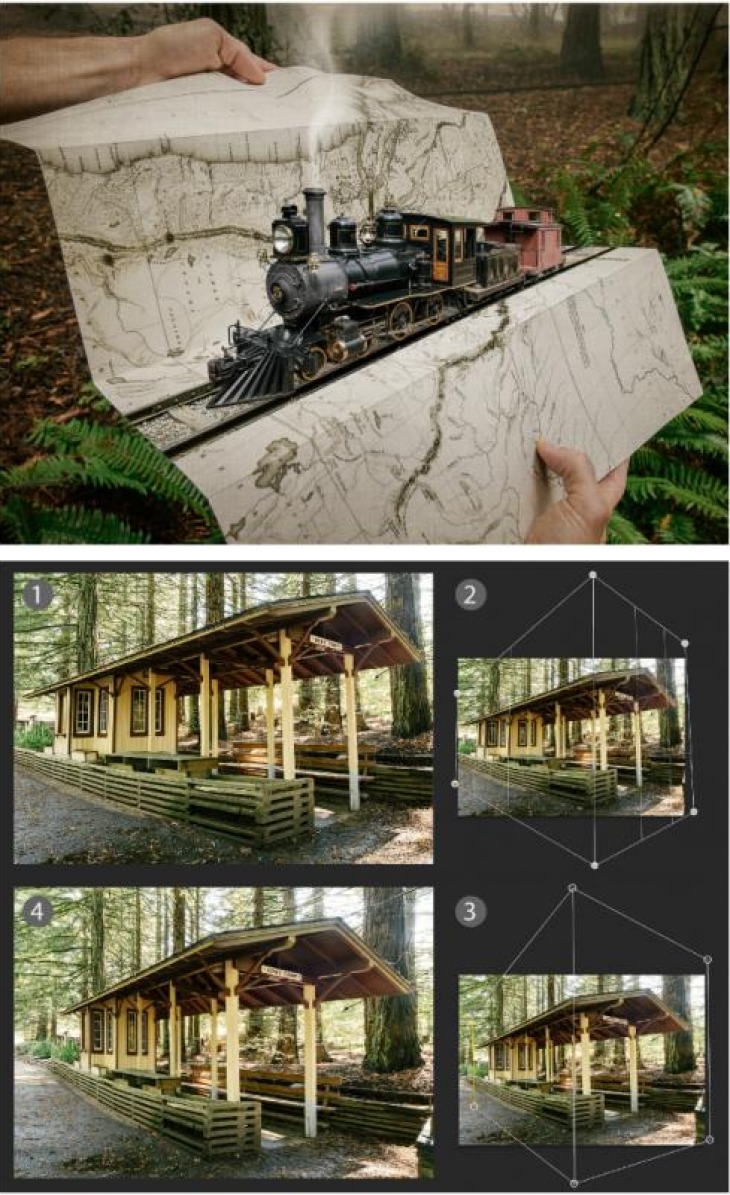
예제: 원근 뒤틀기 사용
원근 뒤틀기를 효과적으로 사용하는 데 있어 가장 중요한 사항은 레이아웃 모드에서 공간 격자(일명 사중)를
설정하는 것이다. 먼저 전경 사중의 수직선을 정의한 다음 멀어져 가는 격자를 직선과 정렬시켜 소실점 방향으로 향하도록 하는 것이
좋다.

팁: 원근 뒤틀기를 통해 픽셀 레이어로 된 컨텐츠를 변형할 수 있으므로 원근 뒤틀기를 적용하기 전에 레이어를 고급 개체로 변환하는 것이
좋다.(해당 레이어를 선택한 다음 레이어(Layers) 패널의 오른쪽 상단에 있는 메뉴에서 고급 개체로 변환(Convert to Smart
Object)을 클릭한다.) 이렇게 하면 필요할 때마다 원근을 다시 조정할 수 있다. 이 작업은 예제 파일에 이미 적용되어 있다.
1. PerspectiveWarp 폴더에서 TrestleBridge.psd 파일을 연다.
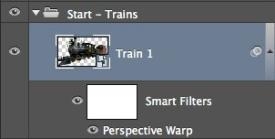
2. Start - Trains
레이어 그룹을 연다.
3. Train 1 레이어를 선택한다.
4. 메뉴 막대에서 편집(Edit) > 원근
뒤틀기(Perspective Warp)를 클릭한다.
5. 이미지에서 드래그하여 이 기관차 엔진 전면의 사중을 정의한다.

6. 이 사중의 수직선과 수평선의 위치 및 모양이 이미지 내의 다른 수직선 및 수평선뿐만 아니라 촬영된 이미지의 원근과 일치하도록
조정한다.
• 모서리 핀을 사용하여 원근선을 정의한다.
• 가장자리를 드래그하여 사중을 늘린다.
• 사중의 안쪽을 드래그하여
위치를 조정한다.
(예제의 가로 격자선이 기관차 배장기의 헤드라이트 및 윗부분과 어떻게 정렬되는지 살펴본다. 이 사중의 오른쪽 가장자리는
기관차 굴뚝과 헤드라이트의 뒷부분을 따라 정렬되어 있다.)
7. 기관차 승무원실 위 뒤쪽에 커서를 놓고 첫 번째 사중의 오른쪽 가장자리를
향하게 대각선 아래와 왼쪽으로 드래그하여 기관차의 측면을 나타내는 사중을 정의한다.
두 번째 사중을 그리는 동안 두 개의 사중 거리가
가까워지면 서로 인접한 가장자리가 파란색으로 변한다. 이렇게 가장자리가 파란색으로 변할 때 누르고 있던 마우스 버튼을 놓으면 두 개의 가장자리가
서로 맞붙게 된다.


참고: 또한 이미지 내의 원하는 위치에 새로운 사중을 그린 다음 연결할 수 있다. 이를 위해서는
새로운 사중 안을 클릭한 다음 첫 번째 사중 쪽으로 드래그하거나 새로운 사중의 가장자리를 클릭한 다음 드래그하여 첫 번째 사중 쪽으로 늘리면
된다. 앞서 설명한 바와 같이 두 개의 사중이 연결될 정도로 가까워지면 가장자리가 파란색으로 변한다.
8. 멀어져 가는 사중을 그려 기관차
측면의 멀어져 가는 선과 수직선이 일치되도록 한다.

참고: 샘플 사중과 지침 단계에 대한 설명은 데모 파일에도 포함되어 있다. 레이어(Layers) 패널에 있는 눈 아이콘을 사용하여
레이어 및 레이어 그룹을 직접 표시하고 숨길 수 있으며 내장된 레이어 구성 요소를 통해 볼 수도 있다. (창(Window) > 레이어 구성
요소(Layer Comps)를 클릭한 다음 패널의 왼쪽에 있는 상자를 클릭하여 레이어 구성 요소를 사용한다.)
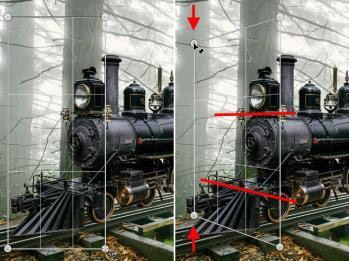
9. 뒤틀기(Warp)를
클릭하여 원근을 변형하고 수직선 아이콘을 클릭하여 수직선 근처에 있는 것을 똑바르게 한다.

10. Shift 키를 누른 상태에서
중앙 수직선(두 개 사중의 교차선)을 클릭한다.
이 선이 노란색으로 바뀌면서 뒤틀기가 수직 축으로만 제한된다. 위 또는 아래로 핀을
독립적으로 드래그할 수 있지만 어느 한 쪽의 핀을 가로로 드래그하면 함께 움직인다.

11. 중앙선 아래 핀을 다시 클릭하고
왼쪽으로 약간 드래그하여 기관차의 앞 바퀴와 선로를 정렬한다.
12. Shift 키를 누른 상태에서 중앙 수직선을 클릭하여 더 이상
노란색이 되지 않도록 한다.
13. Shift 키를 누른 상태에서 가장 왼쪽에 있는 수직선을 클릭하여 노란색이 되도록
한다.

14. 왼쪽 아래에 있는 핀을 클릭하고 드래그하여 기관차의 배장기가 선로의 가운데에 위치하도록 정렬하면 기관차의 앞부분이
나머지 부분과 일치하게 된다.
참고: 핀을 클릭하면 나타나는 안쪽 흰색 점은 핀이 선택되었음을 의미한다. 선택한 핀을 드래그하는 대신
키보드의 화살표 키를 사용하면 핀을 세부적으로 조금씩 움직일 수 있다.
15. 왼쪽 상단에 있는 핀을 클릭한 다음 약간 위쪽으로 드래그하여
기관차의 앞부분을 늘린다.
16. Shift 키를 누른 상태에서 왼쪽 선을 클릭하여 다시 흰색이 되도록 한다.
17. Shift 키를
누른 상태에서 기관차 승무원실 뒤쪽 가장 오른쪽에 있는 수직선을 클릭하여 노란색이 되도록 한다.
18. 오른쪽 하단의 핀을 클릭하고 선로
위에 기관차 바퀴가 위치하도록 오른쪽 아래 부분으로 드래그한 다음 오른쪽 상단의 핀을 아래로 내려 기관차의 원근과 장면이 일치하도록 한다.
19. Return 키(Windows 키보드의 경우 Enter 키)를 눌러 변형을 적용한다. (또는 옵션 막대 가운데에 있는 확인을
클릭해도 된다.)


변형을 적용하면 고급 개체 레이어에는 원근 뒤틀기 고급 필터가 포함된다. 눈 아이콘을 클릭하여 뒤틀기를 켜거나 끄면서 작업 결과를
확인할 수 있다. 뒤틀기를 다시 조정해야 하는 경우 원근 뒤틀기를 두 번 클릭하면 변형 컨트롤을 다시 사용할 수 있다.
참고: 지금까지
살펴본 바와 같이 이 샘플 파일에는 두 개의 기관차 레이어가 포함되어 있다. Train 2 레이어는 이 시퀀스의 최종 일러스트레이션에 숨겨져
있다. Train 2 레이어에서 직접 원근을 조정해 볼 수 있다.
Finish - Trains 레이어 그룹은 원근이 교정된 Train 2
레이어, 복구된 철로 및 Train 1 아래 그림자가 포함되어 있는 완성된 합성물을 보여준다. 완성된 예제를 보려면 패널 왼쪽에 있는 상자를
클릭하여 Finished composite 레이어 구성 요소(창(Window) > 레이어 구성 요소(Layer Comps))를 활성화하거나
레이어(Layers) 패널에 있는 눈 아이콘을 사용하여 Start - Trains 레이어 그룹을 숨기고 Finish - Trains 레이어
그룹을 표시한다.
두 번째 사중의 격자 레이아웃에 대한 힌트로 Example quads 레이어 구성 요소를 활성화하거나
레이어(Layers) 패널의 눈 아이콘을 사용하여 Demo Instructions 레이어 그룹 안에 있는 Layer 3를 표시할 수
있다.

두 개의 다른 샘플 파일이 포함되어 있다. Map.psd는 위 예제의 증기 기관차를 보다 복잡한 환경에 배치해 놓은 파일이고
ArmyCamp.psd 파일에서는 건물에서 시점을 극적이면서도 사실적으로 변경할 수 있는 방법을 설명한다.
샘플 파일에는 데모 단계가
포함되어 있다. 적용 전과 후를 비교하기 위해 ArmyCamp.psd 파일과 Map.psd 파일에서 START 및 FINAL 레이어와 레이어
그룹을 각각 볼 수 있다. 또한 샘플 파일에서 레이어 구성 요소를 통해 보는 방식을 간소화할 수 있다.