인체 모델링에 있어서 속눈썹을 만드는 일은 가장 힘든 과정 중에 하나이며 만드는 방법 또한 참으로 다양하다. 그러나 이제부터 설명하게 될
필자의 방식은 개인적으로 가장 손쉬운 방법이라 생각하고 매우 사실적인 결과물을 만들어 낼 수 있다

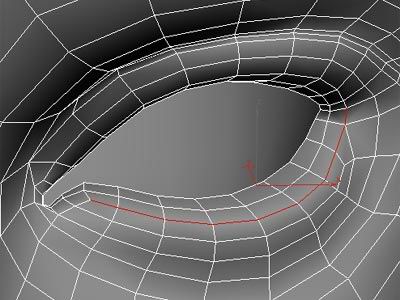
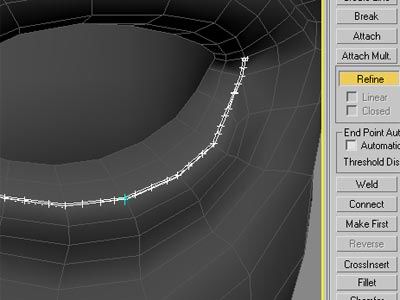
아래쪽 속눈썹이 시작될 부위의 엣지들(edges)을 선택한다.

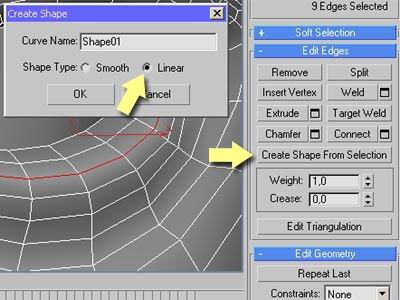
"Create shape from edges" 버튼을 클릭하고 "Shape type" 을 "Linear"로 설정한다.

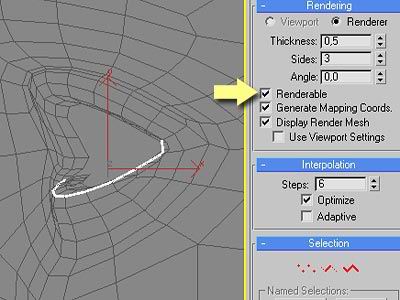
쉐잎(shape)은 renderable에 체크하고 thickness는 0, 5, sides는 3으로 수치를 설정한다. Steps 설정은
원거리 장면에서는 4에서 6, 근접 장면에서는 8에서12 사이로 설정하는 것이 효과적이다.

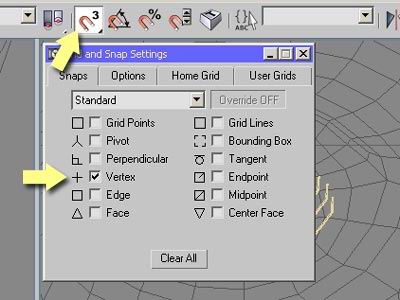
"Snap" 버튼을 마우스 우측 버튼으로 클릭하고 옵션 창에서"Vertex"를 체크해준다.

쉐잎(shape)에 추가적인 버텍스 포인트(vertex points)를 만들기 위해"Refine"명령을 실행한다. 속눈썹은 가운데로
갈수록 주변 부위에 비해 눈썹의 밀도가 높다는 것을 상기하며 버텍스를 추가한다.

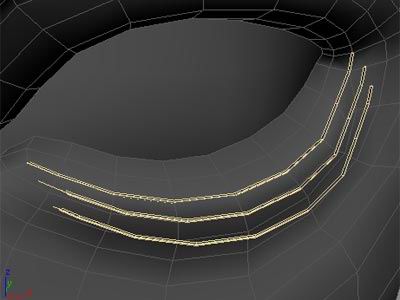
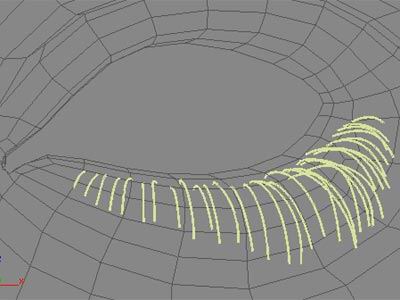
쉐입을 두 번 복사하여 이미지에서 보이는 것처럼 위치시킨다. 첫 번째 것이 약간 더 앞 쪽에 있어야 하고 원본 보다 낮게 위치시킨다.
그리고 두 번째 복사된 것은 좀 더 아래 부위 앞쪽으로 위치시킨다.

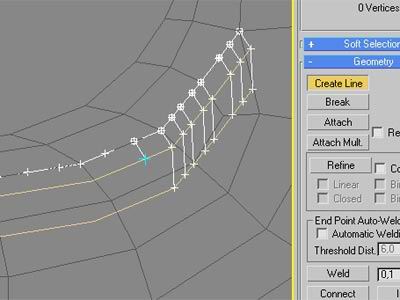
"create line" 툴을 이용해 세 개의 쉐잎 사이의 버텍스를 연결하는데, 작업은 항상 안구 쪽에서 시작해서 바깥쪽으로
이어준다(이것은 무척 중요하다).

앞서 만들었던 두 개의 복사된 쉐잎과 첫 번째 쉐잎의 불필요한 부분들을 삭제한다.

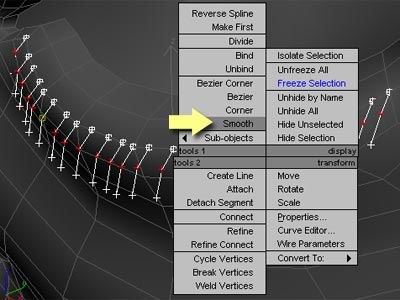
이제 각 선의 가운데 버텍스를 선택한 후, 마우스 우측 버튼을 눌러서 나온 팝업 메뉴 중에서 "Smooth"옵션을 선택하여 부드러운
곡선이 되도록 한다.

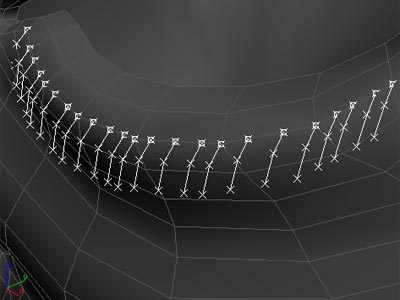
모델링 마지막 단계는 눈썹이 불규칙하게 보이도록 버텍스들을 가장자리로 이동시키는 것이다. 이것은 긴 속눈썹에 가장 적합한 형태로
적용되고, 눈썹 끝을 잘라내기 위해 opacity map 맵을 입히게 된다는 것을 명심한다.

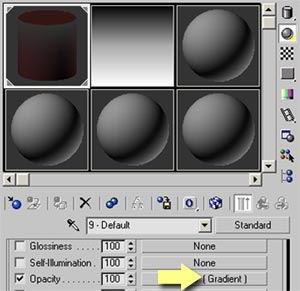
이제 짙은 밤색 기본 머터리얼을 속눈썹에 적용하고 "opacity" 슬롯에 gradient map을 지정한다.

마지막으로 윗쪽 속눈썹을 위해 앞서의 전 과정을 반복하고 반대편 눈의 속눈썹은 만들어진 두 개의 쉐잎을 복사하여 위치시킨다.
속눈썹이 좀 더 불규칙하게 보이도록 가장자리 버텍스들을 휘게 해주는 것도 괜찮은 방법이다.
자, 간단하지 않은가?