"게임 그래픽의 이해 - 4편"
글. 김상원
Object 제작을 통한 게임 그래픽 감각 익히기
안녕하세요. 몇 가지 애로사항이 꽃피어 그 동안 연재를 계속할 수가 없었습니다.
우여곡절 끝에 다시 새로운 마음으로 연재를 시작하려고 합니다. 해서 전에 간과하고
넘어갔거나 조금 미흡했던 부분들을 추가한 후 뒷부분을 이어가려고 합니다. 두서
없는 연재 순서지만 알고 계신 것도 많을 거라 생각하지만 한 번 다시 집고 넘어간다는
기분으로 읽어 주시면 고맙겠습니다.
1. 아이템 제작으로 게임 그래픽의 흐름을 이해하자.

자 이제 게임회사에서 다음과 같은 원화를 받았다고 치자. 모델러는 이것을 가지고
얼마나 최적의 폴리곤으로 얼마나 최적의 맵소스를 써서 만들어야 할지를 설계해야만
한다. 이것은 만들려는 게임의 성능이나 만드는 아이템의 중요도를 염두해서 결정해야하며
Art Director나 Technical Director가 이 수치를 결정해 주어야 한다. 이러한 결정에서
나온 것이 위의 검은 폴리곤 제한 200개 아래 것은 300개라고 해두고 작업을 해보도록
하겠다.
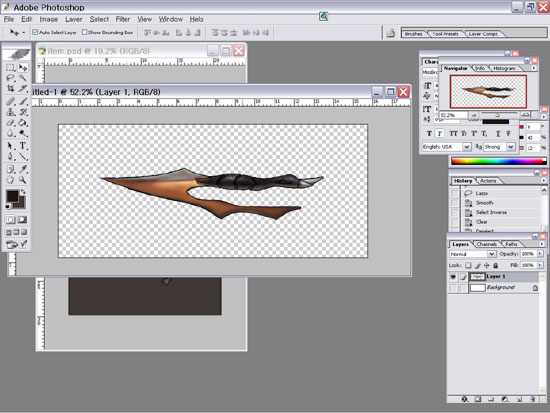
2. 받은 원화를 가지고 각도나 크기를 조절해 하나의 그림으로 저장하자. tga소스로
칼부분만 남기는 것도 현명한 작업이다. 우선 front 뷰에서 Plane을 하나 만들겠다.
이것은 원화를 넣어 원화를 기초로 모델링을 하기 위한 일종의 가이드 라인을 만들기
위한 작업이다. 적당한 크기로 만들자.

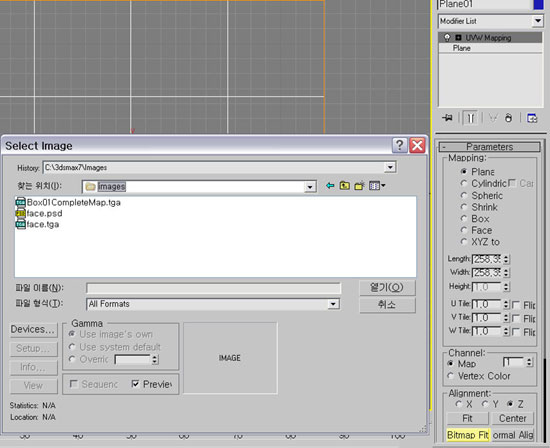
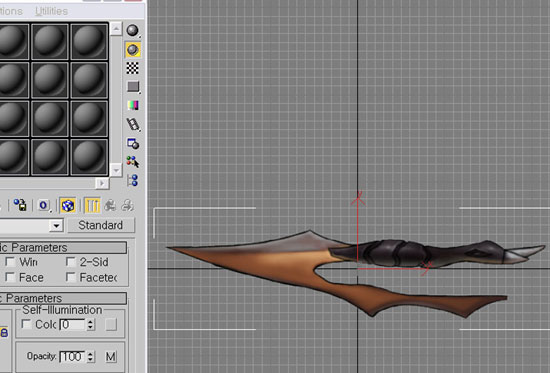
3. UVW Map 모디파이어를 적용, Option으로 Bitmap Fit버튼을 누른다. 대화상자가
나타나면 Bitmap파일을 적용한다.

그림을
클릭하면 큰 그림을 볼 수 있습니다.
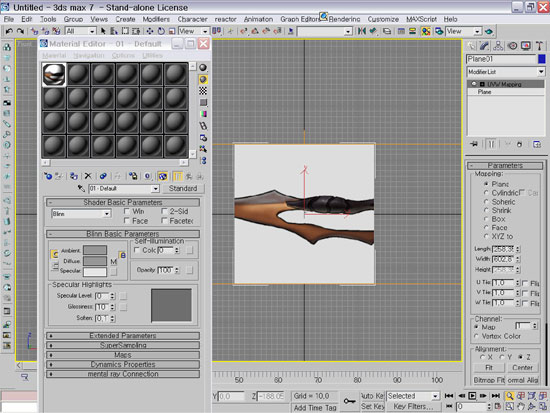
4. 이것은 맵의 적용이 아니라 맵의 좌우 비율을 맞춰주기 위한 것이라는 것을
염두해 두자. m버튼을 눌러 맵의 Diffuse영역을 누르고 Bitmap을 누른 후 다시 방금의
Bitmap을 선택하자.

그림을
클릭하면 큰 그림을 볼 수 있습니다.
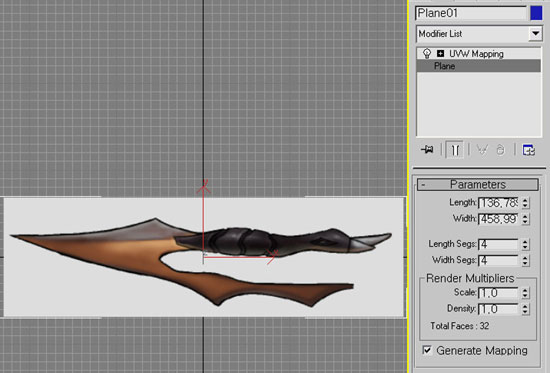
5. 크기가 안 맞는다. Stack의 Plane으로 내려 가서 가로 크기와 세로크기를 맞춰주자.

6. 아까 알파채널을 저장해 놓았다면 투명값을 뽑으면 훨씬 좋다.

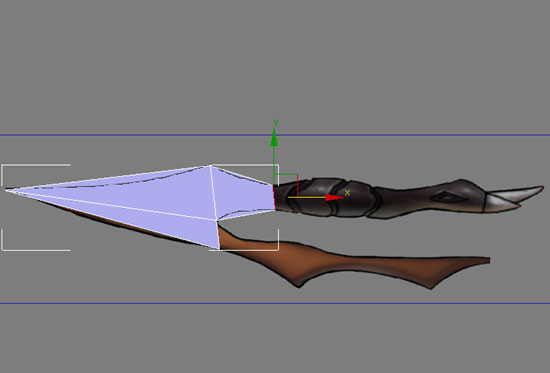
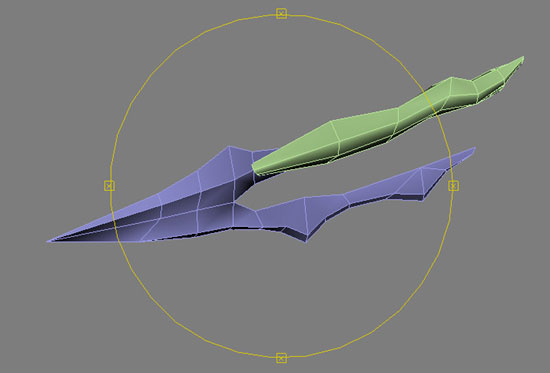
7. 이 모델링은 화면에서 보는 방향에서 상하가 대칭이다. (폴리곤이 부족하다면
면으로 만드는 방법도 있지만 그럴 경우 확대되었을 때 웃겨 보일 수 있다.) 그러므로
윗부분만 만들어서 아래를 Symmetry모디파이어를 이용해 제작할 것이다. 폴리곤 모델링
방법은 박스에서 시작하는 방법. Plane에서 시작하는 방법 등 여러 가지가 있지만,
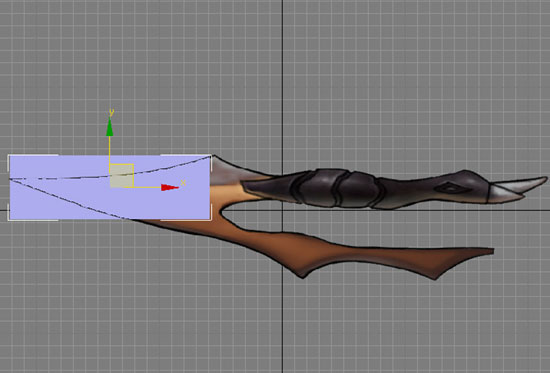
필자는 Plane에서 만드는 방법을 가장 선호하므로 우선 플레인을 만들겠다. 다음과
같은 면은 1개로 구성된 플레인을 만들자.

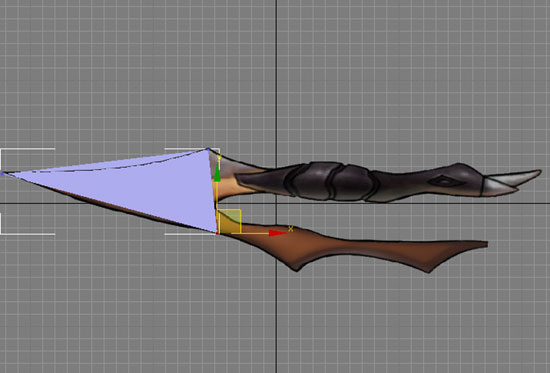
8. Editable Poly로 전환한 후 앞부분 두 점을 Collapse로 붙인다. 나머지 점을
크게 본 위치로 정렬시키자(처음에 너무 디테일한 작업을 하는 것이 아니다.)

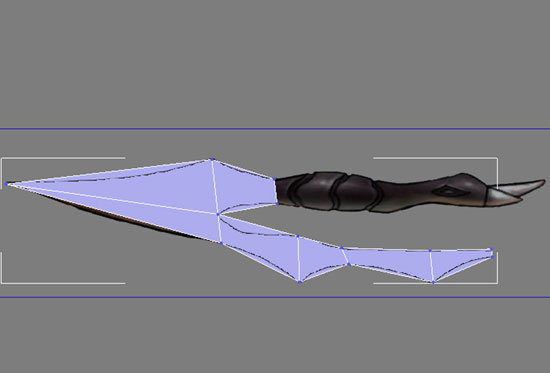
9. 칼날이 두 군데로 갈라지고 있으므로 면을 컷팅해준다.

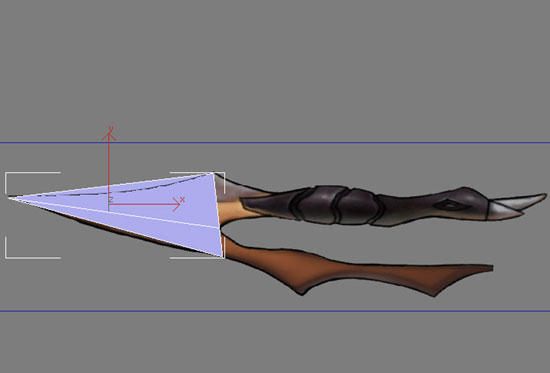
10. 이제 면을 Shift키를 누른 채로 끄집어낸다. (앞부분 Edit Poly부분 참조)

끄집어낸 변을 크기를 조정한다. 우선은 큰 형태감을 먼저 신경 쓰자.
11. 다른 쪽으로 나온 칼날부분을 같은 요령으로 제작하자.

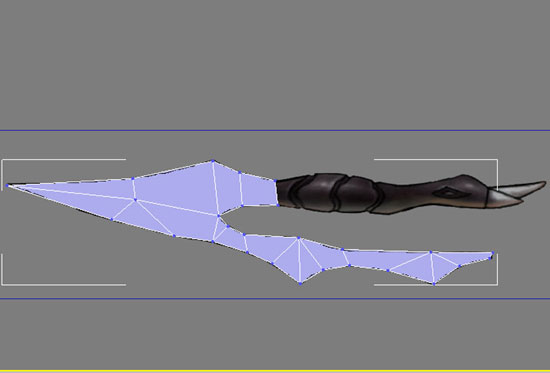
12. 이제 어느 정도 형태감이 맞았으면 디테일 업을 하자. 면을 추가하고 싶은
부분을 컷팅한 후 형태를 디테일 업한다.

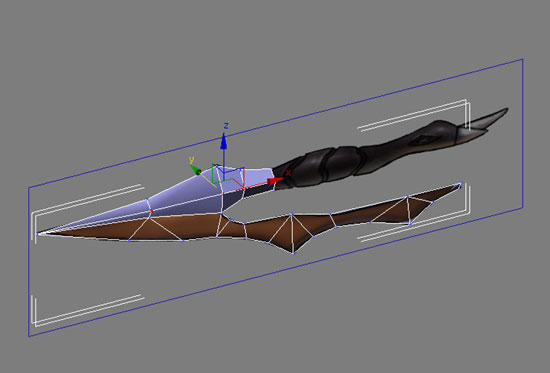
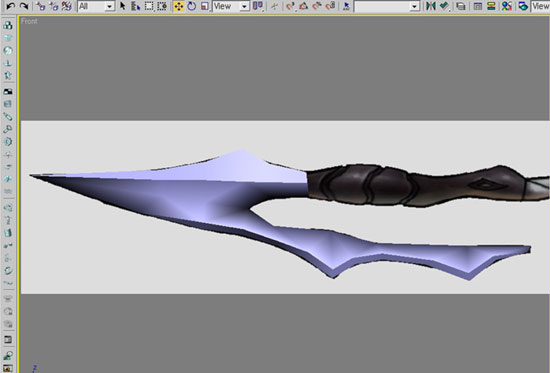
13. 이제 칼의 볼록한 부분을 만들어줄 차례이다. 일반 평면 모양의 칼이라면
오퍼시티 맵으로 간단하게 면하나로 처리할 수도 있으나 그러면 아무래도 퀄리티가
떨어진다.

14. 칼날모양을 상상해 가면서 날카로움을 강조해주며 vertex들을 정리하자. 면들을
날부분으로 Smooth를 주면 칼날 모양이 더욱 살 것이다. z축으로 Symmetry모디
파이어를 적용시킨 후 마무리 짓자.

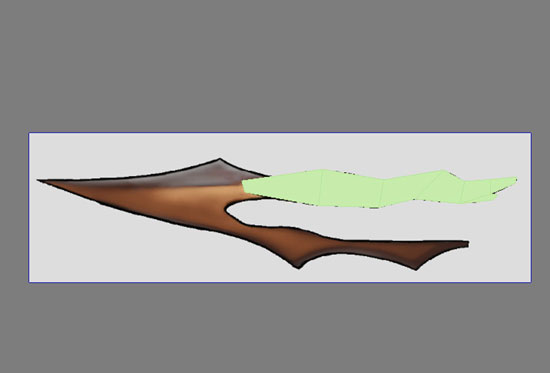
15. 이젠 칼 손잡이 부분을 만들 차례이다. 요령은 같다.

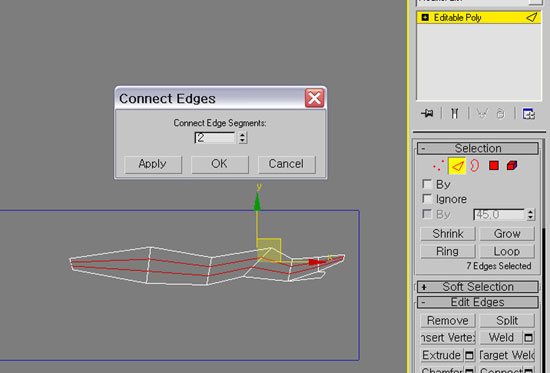
16. 이제 역시 볼록한 부분을 만들 차례이다. 칼날보다는 좀 더 둥근 느낌이 강조되어야
하므로 가운데를 흐르는 Edge들을 Ring Select를 이용해 선택 Connect값을 2정도
준다.

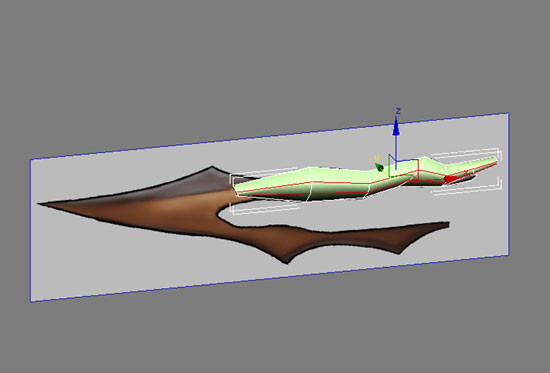
17. 역시 User 뷰나 Perspective뷰에서 보면서 둥근 느낌을 살려주자.

18. 정리한 후 아까의 칼날과의 매치한다. 튀어나온 폴리곤들이 없는가 확인하자.
폴리곤 개수를 보고 적절한지를 판단한다. 현재 202개이다 더 쓸 수 있다면 디테일업을
줄여야한다면 디테일 다운을 한다.

19. 이제 매핑을 할 차례이다. 맵에 맞추어 모델링 한 것이므로 맵을 씌우고 위치만
맞추어 주면 된다. Uvw맵을 적용하고 Acquire버튼을 누른 후 기준이 되는 Plane을
선택하자.

끝부분이 어색한 것을 볼 수 있을 것이다.
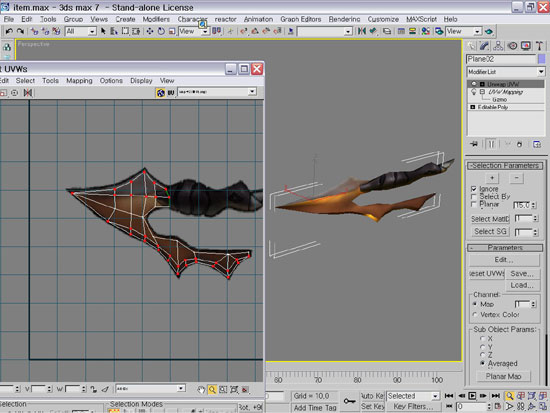
20. Unwrap UVW를 적용. 맵의 버텍스 위치를 맞추어준다.

그림을
클릭하면 큰 그림을 볼 수 있습니다.
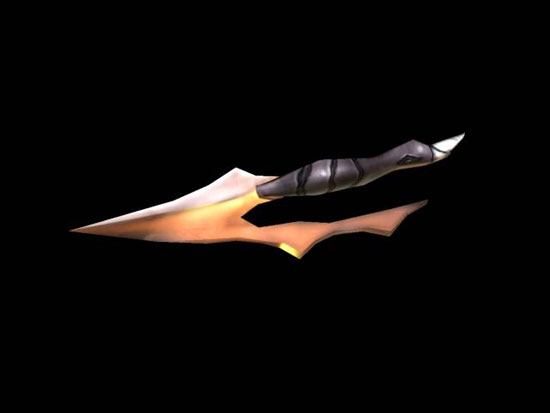
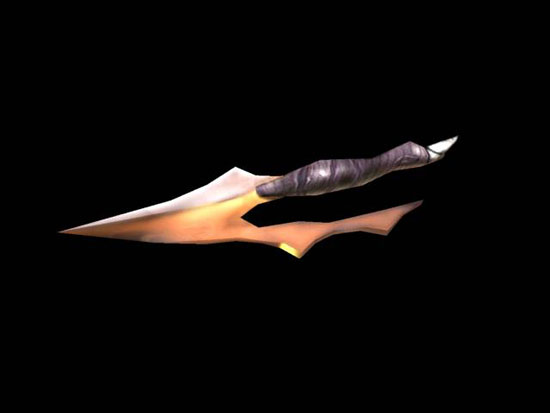
21. 마지막으로 재질의 Specular값들이나 Glossiness값들을 조정해 마무리 짓자.

22. 맵을 수정해 손잡이 부분의 부족한 재질감들을 살려주는 것도 좋은 방법이
될 것이다.

Billboard Object만들기
나무나 풀 같은 오브젝트를 실제로 모델링한다면 상당한 시간이 걸리게 된다.
게다가 폴리곤도 기하급수적으로 많아지게 되어 게임에서는 거의 쓸 수가 없다. 해서
면에 오퍼시티 맵을 이용해 작업하는 경우가 많은데 이것을 빌보드라고 한다. 빌보드
오브젝트는 게임 내에서 카메라가 이동함에 따라 수직면이 카메라를 항상 바라보게
된다. (맥스 스크립트에서도 이것이 가능하게 해주는 스크립트가 있다. 이것은 맥스
헬프화일을 참고하자)
또한 빌보드는 라이트나 이펙트 같은 환경오브젝트 제작에도 탁월한 기능을 보여주는데
이때는 빌보드라는 용어보다는 Point Sprite라는 용어를 쓰고는 한다. 빌보드와 Point
Sprite의 차이는 빌보드는 나무 기둥과 같은 축을 기준으로 카메라에 회전한다는
것이고 Point Sprite는 축이 없이 카메라에 항상 수직하는 면이라는 점이다.
빌보드 오브젝트의 제작은 특별한 테크닉이 필요 없다. 다만 얼마나 맵을 정성
들여 잘 만들고 입체감 있게 표현할 수 있는가가 주가 된다고 하겠다. 또한 평면이므로
입체감있게 그럴 듯 하게 그림자 표현을 하는 것도 굉장히 중요한 테크닉이 되겠다.
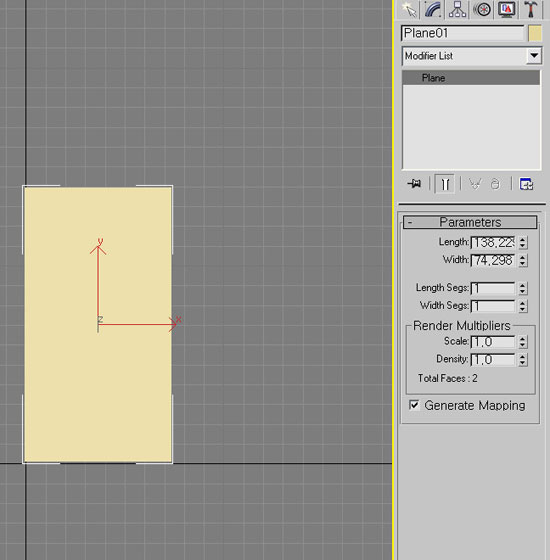
1. Front 뷰에서 plane을 하나 만든다. 폴리곤을 최적화해야하므로 Segment는
1로 해준다.

2. 재료가 될 그림들을 그리거나 사진을 편집하여 모으자.

3. 여기서 나무에 해당하는 부분만을 선택해서 알파채널로 저장하자.

만든 파일을 Tga나 투명값이 있는 Png로 저장하자.
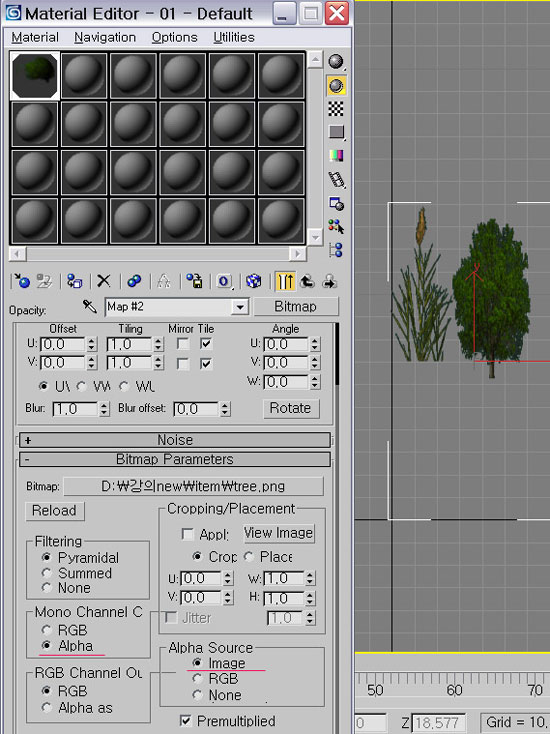
4. 맵을 적용하자. 우선은 Diffuse맵 부분에 적용한 후 복사하여 Opacity맵 부분도
적용한다. Option을 다음 그림과 같이한다.

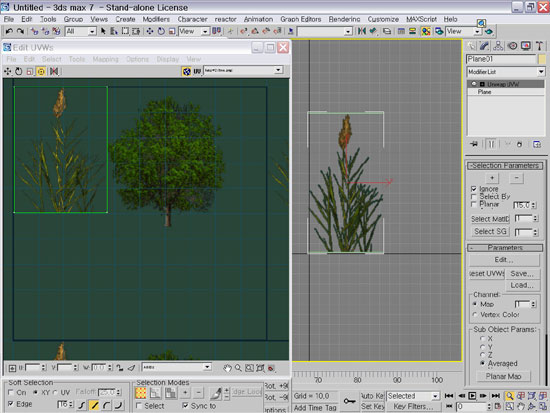
5. Unwrap UVW를 적용시킨 후 풀이면 풀 나무면 나무 위치에 맞게 버텍스 위치를
맞춘다.

그림을
클릭하면 큰 그림을 볼 수 있습니다.
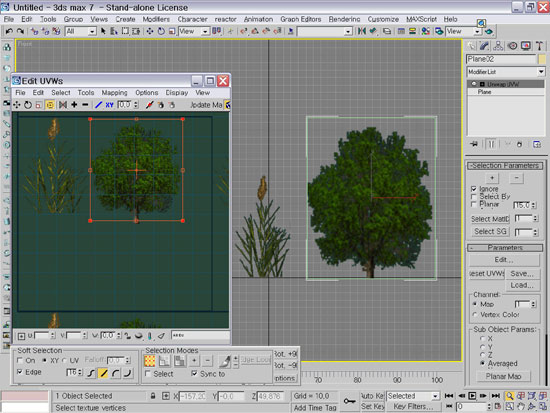
6. Copy하여 Unwrap위치를 나무로 맞추어보자. 간단히 나무 빌보드가 생성되는
것이 보일 것이다.

그림을
클릭하면 큰 그림을 볼 수 있습니다.
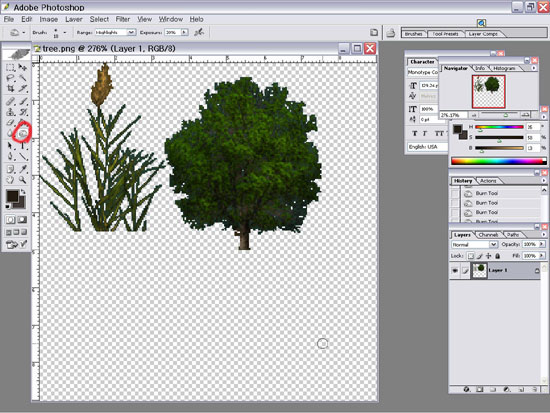
7. 이걸로 끝이 아니다. 빌보드는 평면이기 때문에 여기에 가상적인 쉐이딩을
적용 시켜야한다. 우선 Self illumination의 값을 100으로 해 빛의 영향을 안 받게
한 후 포토샵에서 맵의 어두운 부분을 Burn툴로 좀 더 어둡게 해준다.

그림을
클릭하면 큰 그림을 볼 수 있습니다.
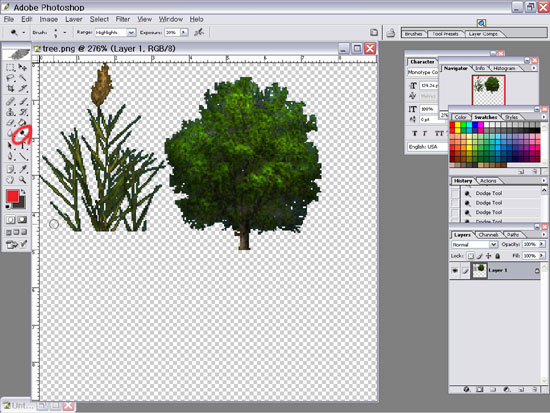
8. Dodge 툴로 하이라이트 부분을 강조해준다.

그림을
클릭하면 큰 그림을 볼 수 있습니다.
9. Brush의 Color옵션이나 기타의 색깔보정 툴로 색감을 정리하자. 한번에 될
수 있는 것은 아무것도 없다. 정성을 들여 맘에 들 때까지 계속 반복작업을 해준다.

그림을
클릭하면 큰 그림을 볼 수 있습니다.
빌보드 오브젝트가 만들어지면 디자이너는 맵툴이나 맥스에서 이것을 화면에 알맞게
배치해주면 되는 것이다. 프로그래머나 엔진에 의해서 이것은 화면에 항상 평면을
유지하면서 그럴싸한 미장센을 보여주게 된다.
Billboard Plane을 이용한 근거리용 나무 만들기

빌보드용 나무는 적당한 거리에서는 실효성을 발휘하겠지만 카메라 가까이 오면
그야말로 판대기의 부실함을 여실하게 느끼게 만들어 버리고 만다. 그렇다고 해서
나무 이파리 하나 하나를 일일이 만들 수도 없는 노릇 아닌가. (물론 나무가 중요하다면
이렇게 만드는 경우도 있다.)
여기에서 우리는 약간 잔머리를 굴려 보자. 나무란 기본적으로 기둥 + 가지 +
잎의 구조로 되어 있다. 그렇다면 기둥과 큰 가지 정도를 모델링을 하고 잔가지와
잎은 플레인으로 처리한다면 그럴싸하게 보이면서 가까이에서도 그리 어색해 보이지
않을 것이다.
1. 우선 기둥 부분을 만들자. Edit Poly를 이용해서 직접 만드는 수도 있지만
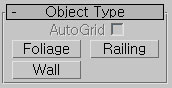
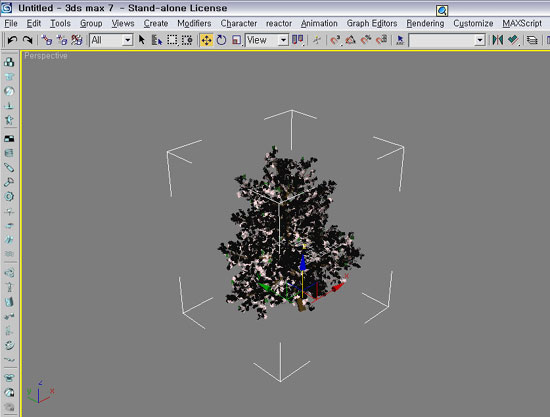
폴리에이지를 이용해 빠르게 만들어보자. Object의 AEC EXTEND의 폴리에이지를 체크하고
맘에 드는 나무형을 골라보자. 필자는 벚나무를 골랐다.


그림을
클릭하면 큰 그림을 볼 수 있습니다.
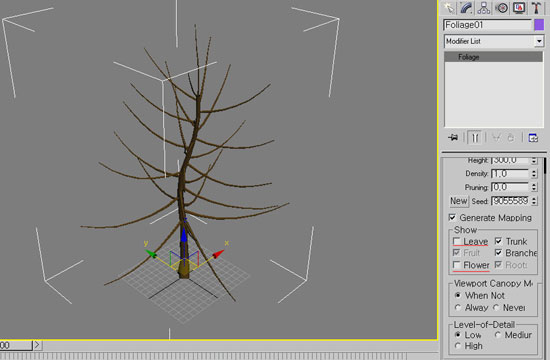
2. 보면 알겠지만 이대로는 너무나 무겁다. 옵션에서 잎과 꽃을 없애자.

그림을
클릭하면 큰 그림을 볼 수 있습니다.
옵션의 Seed를 조정해 원하는 모양으로 만들자. Pruning을 조절해 가지의 높이
부분도 맞춘다.
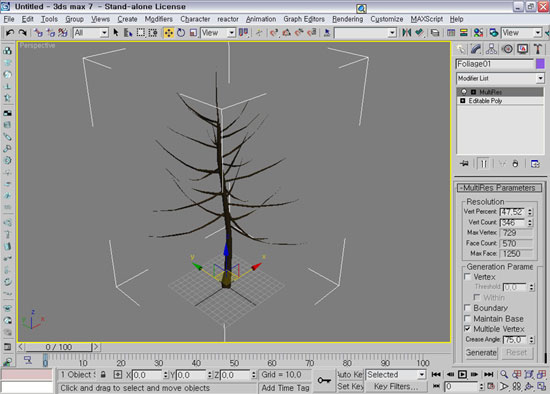
3. Polygon Counter에서 폴리곤을 세어보면 폴리곤이 1300개 내외일 것이다. 이것만으로도
너무 무겁다. 역시 Edit Poly를 이용해 수정할 수도 있으나 간단히 MultiRes 모디파이어를
이용해 수정해 주겠다. Editable Mesh로 전환한 후 MultiRes 모디파이어를 적용시켜준다.
Generate 버튼을 클릭한 후 모양이 유지되는 최대한 적은 폴리곤으로 Vertex Percent를
조정해주자.

그림을
클릭하면 큰 그림을 볼 수 있습니다.
이것으로 폴리곤이 570개로 줄어들었다. MultiRes의 장점은 매핑 좌표는 일정하게
유지된 상태에서 폴리곤을 적절하게 줄여주는 점이다. LOD에서 자주 쓰이는 기능이므로
확실히 마스터 해두자.
4. 이제는 잎을 만들 차례이다. 잎은 빌보드를 만들 때의 원리랑 똑같다. 다만
지금 만든 가지에 붙인다는 기분으로 작업하면 될 것이다.
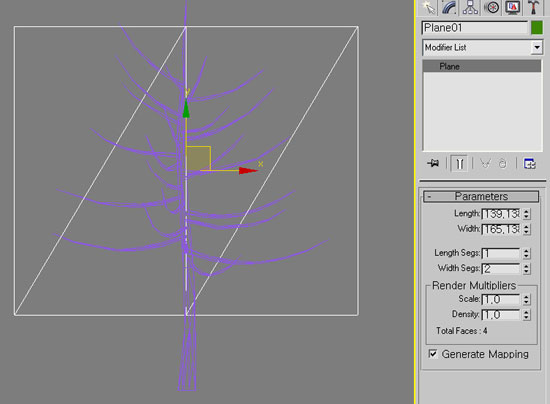
우선 똑같이 Opacity가 적용된 Plane을 이용해 나뭇잎 부분을 만든다. Front 뷰에서
플레인을 길이 세그먼트를 1 넓이 세그먼트를 2로 만든다. 기둥부분을 만들지 않는
것을 염두해 두자.

5. 이렇게 되면 폴리곤이 4개가 된다. 일부러 폴리곤을 두 배로 늘린 이유는 반전을
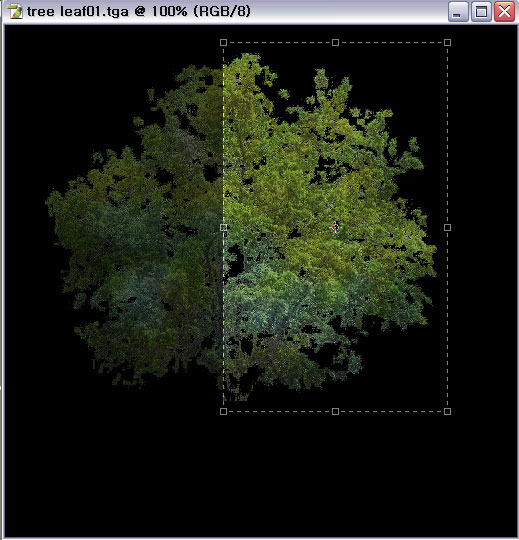
이용한 맵소스 절약을 위해서이다. 아까 맵소스 작업했던 것에서 기둥 부분을 제외한
부분에서 반정도 만을 남긴다.

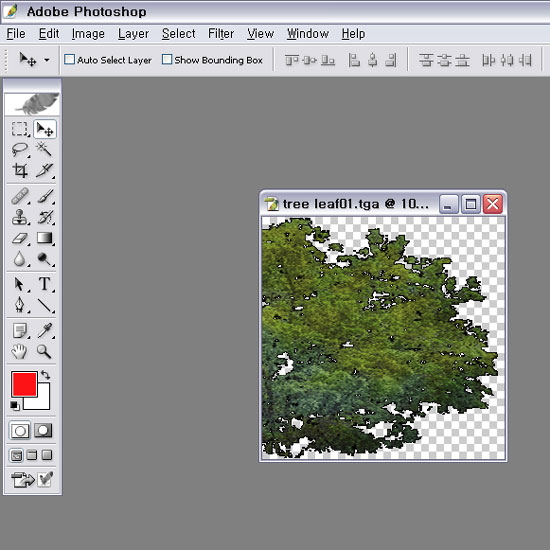
6. 이미지 사이즈를 게임화면에 맞게 256X256으로 전환하자. 투명값을 뽑아내
오퍼시티 맵이 적용될 수 있도록 해준다. 필요하다면 약간의 리터칭을 해둔다.

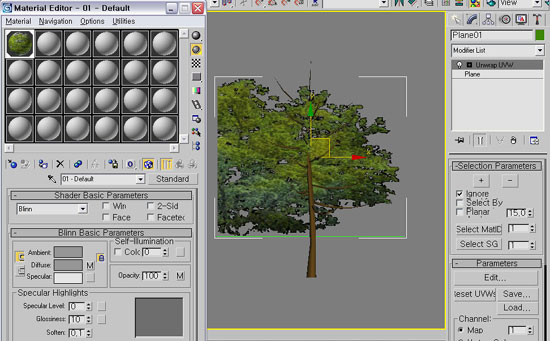
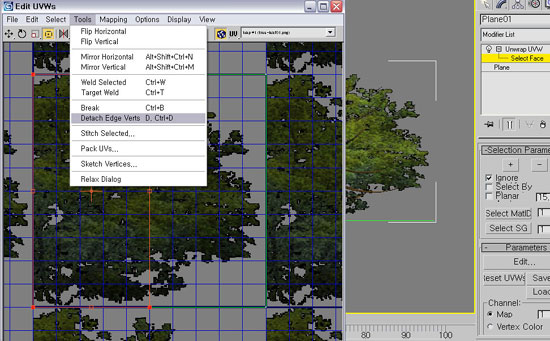
7. 이제 맵소스를 적용할 차례이다. 맵을 적용한 후 Unwrap 모디파이어를 적용한다.

그림을
클릭하면 큰 그림을 볼 수 있습니다.
Edit Button을 클릭한 후 면 하나를 선택 Detach Edge Verts를 체크해 옆의 면이랑
매핑연결을 끊어준다. 두면 모두를 나뭇잎을 전부 커버할 수 있도록 위치시키자.

그림을
클릭하면 큰 그림을 볼 수 있습니다.

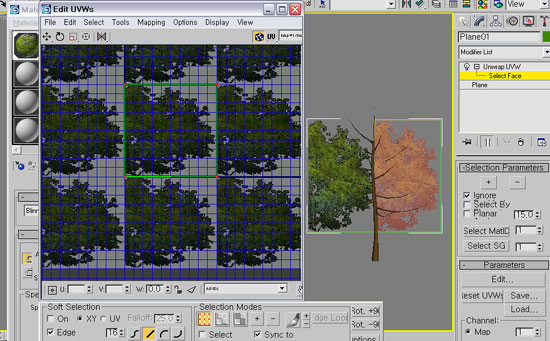
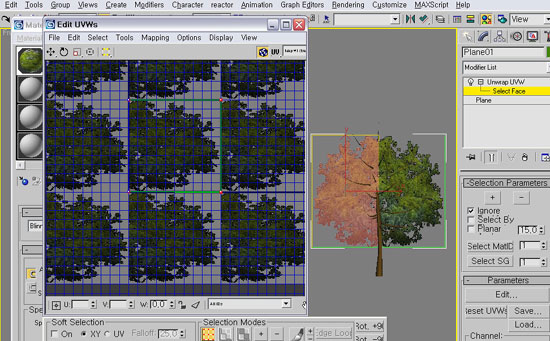
8. 이제 마지막으로 한 면을 반전시켜 나무모양으로 만들면 된다. 면을 선택한
후 Flip Horizontal을 체크하자.

우리가 게임 제작을 하면서 가끔은 폴리곤 제한보다 맵소스 제한이 훨씬 중요한
문제가 되곤 하는데(특히 플레이스테이션2 같은 곳에선 심각하다) 이 방법으로 폴리곤
2개를 희생하면서 맵소스의 디테일을 얻을 수가 있다. 배경 오브젝트 제작의 경우는
이러한 방법이 종종 쓰이곤 하는데 이러한 방식을 타일맵이라고 한다. (다음 연재에서는
타일 맵을 이용한 건물이나 집을 만들어보도록 하겠다. )
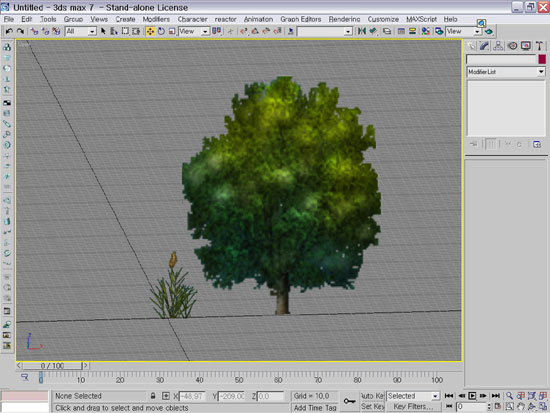
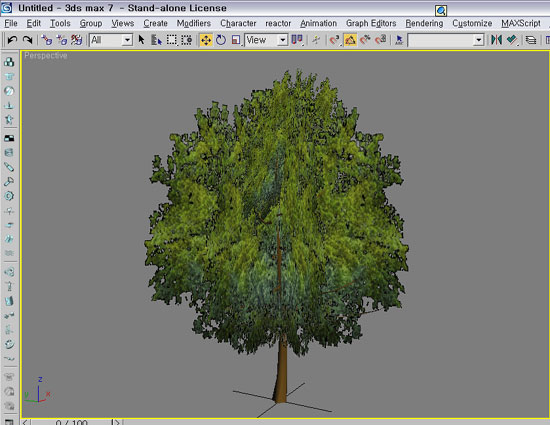
이제 이렇게 만든 덩어리 나무 맵소스를 가지에 적절히 크기 조절과 이동을 이용해
붙여주어 그럴 듯한 나무를 만들어 보자. 참고로 가지부분의 맵을 적용해 주지 않았는데
이것은 각자 적용하도록 하자.

이것으로 근거리에도 어색함이 없는 나무를 만들 수가 있다. 폴리곤은 590개로
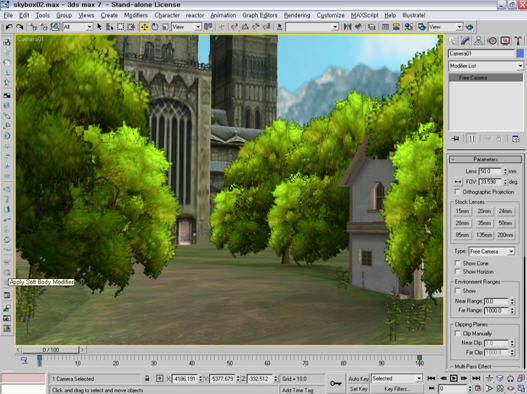
적절한 듯하다. 근거리부분엔 이런 나무를 원거리엔 빌보드를 적절히 사용해서 우리는
배경을 채워 넣을 수가 있다.
김상원Ism Korea 조감도 파트 주임
유니아나 아케이드 1팀
톱니소프트 팀장
소프트 액션 개발 2팀
팀장
현 주성대학 북경 사무국 교재 편찬위원