※ 본 내용은 GRAPHICSLIVE(www.graphicslive.co.kr)와의
콘텐츠 공유내용임을 밝힙니다. (2005년 10월호게재)
After Effects 6.5 활용기
Mask의 Path를 이용한 응용효과
Mask에는 열린 패스와 닫힌 패스가 있다. 닫힌 패스는 일정한 영역을 만들어서
면을 채우는 효과 및 사용자가 보여주고 싶은 부분만 보여주는 알파채널과 같은 효과를
만들어 낼 수 있다. 하지만 그 외에도 다양한 측면에서 Mask의 Path를 활용할 수
있다. 이번 시간에는 바로 Mask의 열린 Path를 가지고 여기에 Stroke 애니메이션을
해보겠다. 일반적인 Stroke 기능이 아닌, 질감을 가진 Stroke을 만들어 보자.

1. 컴포지션 제작하기
1. 720×486의 컴포지션을 하나 만든다.

그림을
클릭하면 큰 그림을 보실 수 있습니다.
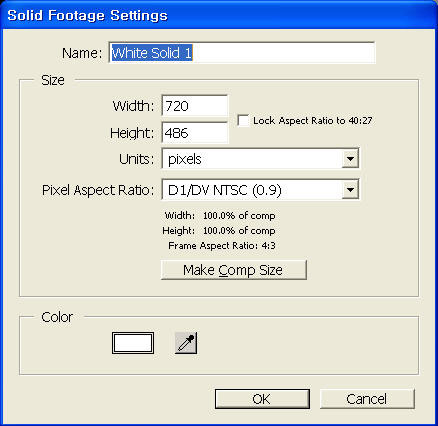
2. 그런 다음 흰색의 솔리드 레이어를 하나 만든다.

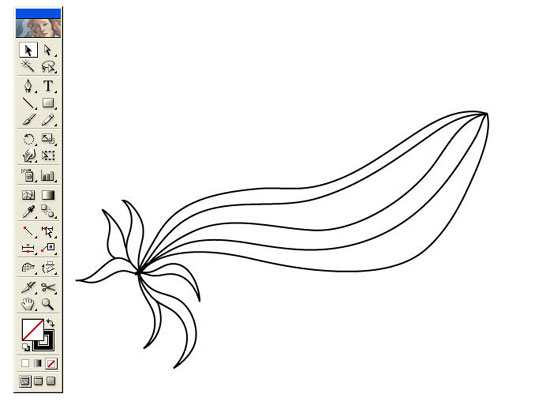
3. 이제 Illustrator를 열어서 자신이 만들고자 하는 모양을 펜툴을 이용하여
그린다. 물론, 열린 패스로 그려야 한다. 그래야만 라인이 시작점에서 끝점으로 그려지는
것을 애니메이션 할 수 있다.

2. Illustrator에서 제작한 Path 카피하기
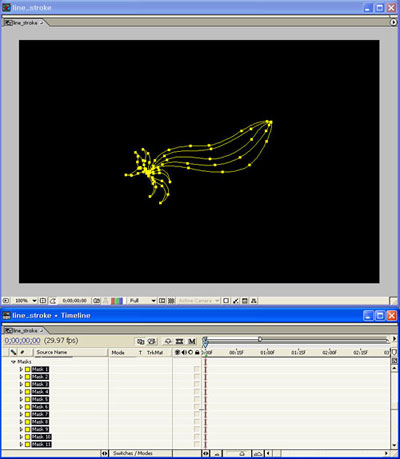
1. Illustrator에서 만든 Path를 카피(Ctrl+C)하여 After Effects의 솔리드 레이어에
붙이기를 한다. 그럼 여러분이 그린 갯수만큼 Mask가 생성된다.

그림을
클릭하면 큰 그림을 보실 수 있습니다.
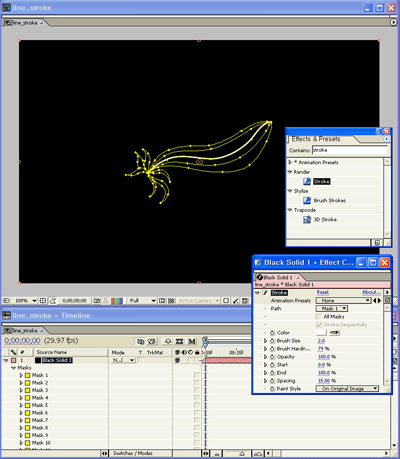
2.이제 솔리드 레이어에 Stroke이펙트를 적용시켜 보자. Stroke 이펙트 옵션중
Path에 있는 All Masks를 체크하지 않으면 지정된 하나의 Mask만 Stroke이 적용된다.
All Masks를 체크해 보자.

그림을
클릭하면 큰 그림을 보실 수 있습니다.

그림을
클릭하면 큰 그림을 보실 수 있습니다.
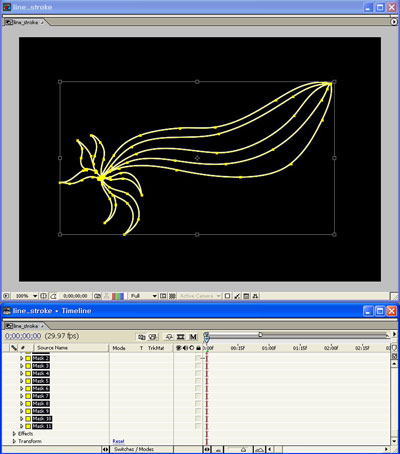
3. 이제 전체 Mask를 선택한 다음 Size를 확대한다.

그림을
클릭하면 큰 그림을 보실 수 있습니다.
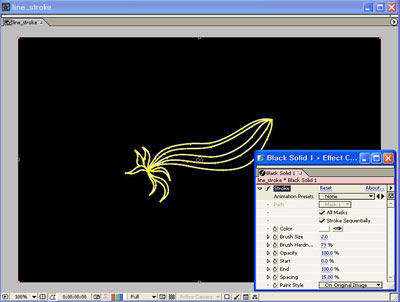
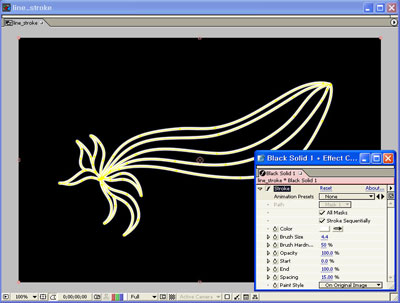
4. 이제 브러시 사이즈를 4.4로 입력하여 어느 정도 두께감을 가질 수 있게 Stroke을
만들어 보자.

그림을
클릭하면 큰 그림을 보실 수 있습니다.
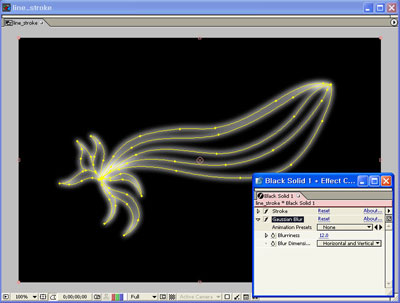
5. 이제 Stroke 이펙트가 적용된 라인에 Gaussian Blur를 12정도 적용한다. 보는
것처럼 훨씬 부드러운 라인이 되었다.

그림을
클릭하면 큰 그림을 보실 수 있습니다.
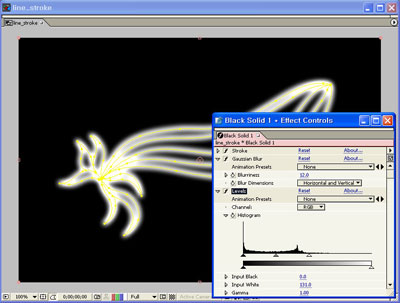
6. 여기에 Level 이펙트를 추가하여 밝은 부분이 더 밝아지도록 만들어 준다.
그래야만 나중에 이펙트를 적용해도 더욱 더 확실한 차이를 느낄 수 있기 때문이다.

그림을
클릭하면 큰 그림을 보실 수 있습니다.
3. 디스플레이스먼트 맵을 적용시킬 컴포지션 만들기
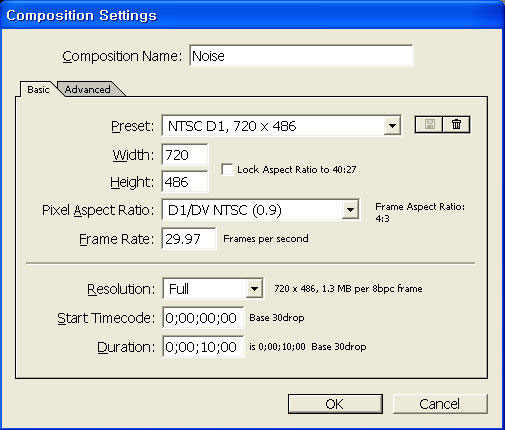
1. 이제 디스플레이스먼트 맵에 적용시킬 흑백 톤의 애니메이션을 만들어 보자.
컴포지션을 새로 하나 만들고, Noise라는 컴포지션의 이름을 입력한다.

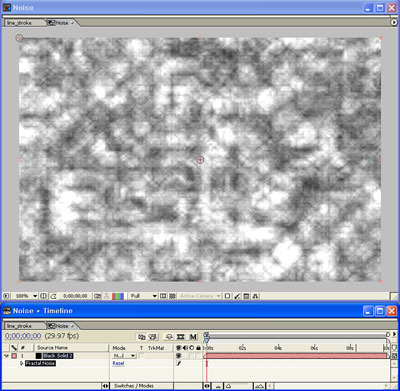
2. 여기에 Fractal Noise이펙트를 적용시켜 보자. 흑백 이미지가 어느 정도 명도차가
나도록 조절한다.

그림을
클릭하면 큰 그림을 보실 수 있습니다.
4. Stroke에 질감 표현하기
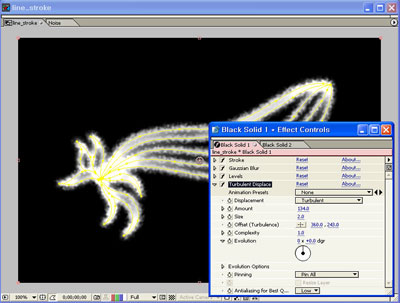
1. 이번에는 맨 처음 만들었던 line_stroke 컴포지션에 Turbulent Displace 이펙트를
적용한다. 그림처럼 수치값을 적용해 보자.

그림을
클릭하면 큰 그림을 보실 수 있습니다.
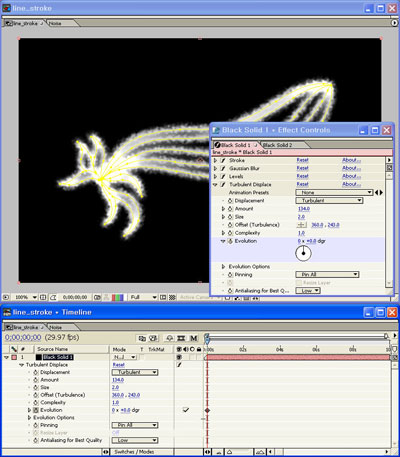
2. 이제 앞서 준 Turbulent Displace 이펙트를 애니메이션시켜 보자. 간단하게
애니메이션 시키려면 Evolution 값만 조절해 주면 된다. 0초에 타임마커를 위치한
다음 Evolution 값을 0으로 입력한다.

그림을
클릭하면 큰 그림을 보실 수 있습니다.
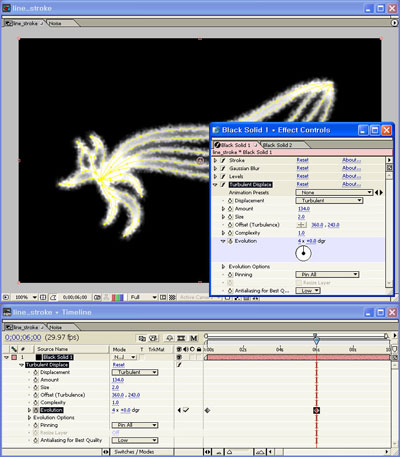
3. 타임마커를 6초에 위치시킨 다음 Evolution 값을 4로 입력한다.

그림을
클릭하면 큰 그림을 보실 수 있습니다.
5. 디스플레이스먼트 맵 적용하기
1. 앞서 만든 Noise라는 컴포지션을 불러들인다. 디스플레이스먼트 맵을 적용하기
위해서는 타임라인에 적용할 레이어가 있어야 하기 때문이다.

그림을
클릭하면 큰 그림을 보실 수 있습니다.
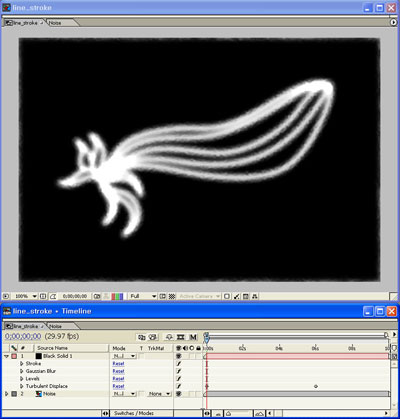
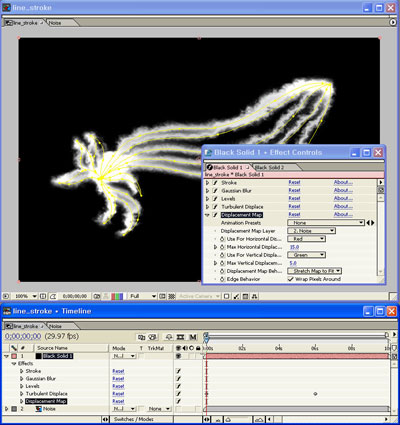
2. 이제 솔리드 레이어에 디스플레이스먼트 맵 이펙트를 적용시켜 보자. Turbulent
Displace 이펙트를 적용했을 때 보다 훨씬 더 외곽 라인이 일그러졌음을 알 수 있다.
이펙트를 적용한 다음에 디스플레이스먼트 맵 레이어를 Noise 레이어로 선택한다.
그런 다음 가로와 세로의 디스플레이스 값을 각각 15,5로 입력한다.

그림을
클릭하면 큰 그림을 보실 수 있습니다.
6. Stroke 애니메이션
1. 이번에는 마스크의 패스에 따라서 라인이 생성되는 애니메이션을 만들어 보자.
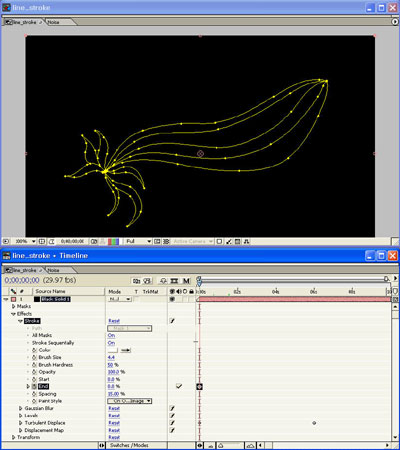
Stroke 이펙트의 옵션 중에 End를 애니메이션 시킨다. 키프레임을 생성한 다음에
0%로 설정한다.

그림을
클릭하면 큰 그림을 보실 수 있습니다.
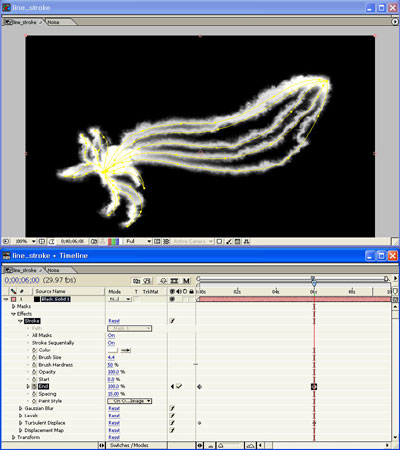
2. 타임마커를 6초로 옮긴 다음에 End 값을 100%로 설정한다.

그림을
클릭하면 큰 그림을 보실 수 있습니다.
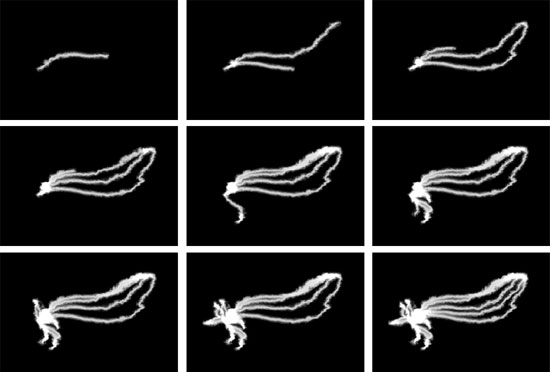
3. 애니메이션을 만들어 확인해 보면 라인들이 생겨나면서 라인들이 움직이는
애니메이션이 만들어졌다.

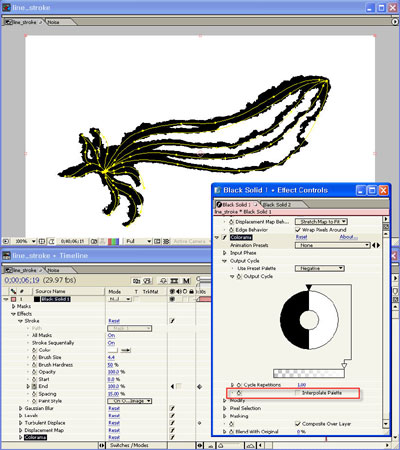
7. Colorama 이펙트로 Fire 효과 만들기
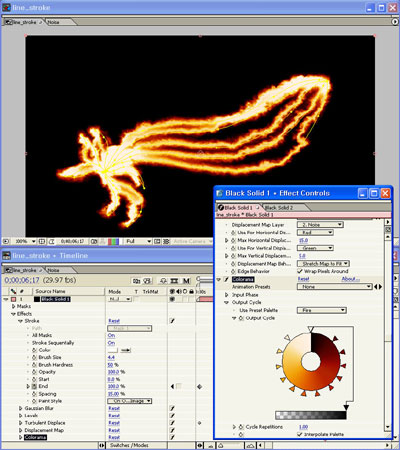
1. 마지막으로 Colorama 이펙트를 적용하여 Fire 효과도 만들어 보자. 옵션 중에
Output Cycle에서 Use Preset Palette를 Fire로 설정해 보자. 그림처럼 자연스럽지는
못하지만 어느 정도 Fire 효과를 낼 수 있다.

그림을
클릭하면 큰 그림을 보실 수 있습니다.
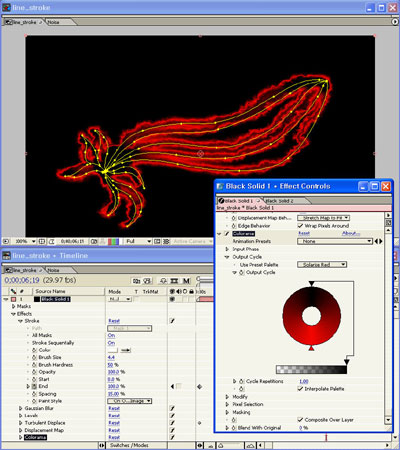
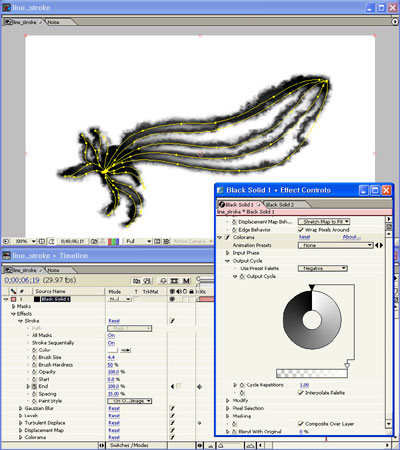
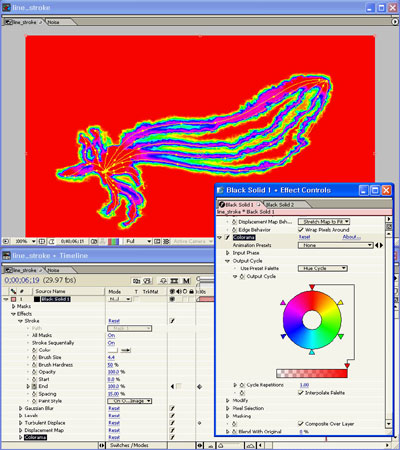
2. Use Preset Palette에서 다른 옵션들을 선택하여 다양한 효과들을 확인해 보자.

그림을
클릭하면 큰 그림을 보실 수 있습니다.

그림을
클릭하면 큰 그림을 보실 수 있습니다.

그림을
클릭하면 큰 그림을 보실 수 있습니다.

그림을
클릭하면 큰 그림을 보실 수 있습니다.
■ 이 병 현 (e-mail : motion@mg25.com,
homepage : www.mg25.com)
다수
애니메이션 부문수상과 멀티미디어 작업, 영화예고편, 뮤직비디오, 캐릭터 및 3D광고를
제작했다. After Effect와 Director, Premiere, 모션그래픽 관련 서적을 출간했고,
어도비 워크샵 전담 강사와 GCOMPANY그래픽팀장을 거쳐 현재 25FRAME공동대표와 MG25공동운영자로
웹사이트와 Motion Lab을 운영하고 있다.
Copyright @2005 GRAPHICS LIVE. All rights reserved.
