맛있는 영화 그래픽 3 - “ 웰컴 투 동막골, 전투씬
”
글.김금영
이번회는 동막골 작업 과정을 그려보는 마지막회로 전투씬과 추락씬에 많이 사용되었던
연기를 만들어보겠습니다.


그림을
클릭하시면 더 큰 화면으로 볼 수 있습니다.
실제 동막골 작업 예제를 설명하기 전, 전투기 총알에서 나오는 연기를 만들기
위해 파티클 Sprite를 간단한 예제로 먼저 둘러보겠습니다.
Sprite는 파티클의 일종으로 이미지를 매핑해서 무거운 씬 데이터를 줄여주고
파티클로만으론 표현이 부족한 연기, 먼지 등에 많이 사용됩니다.

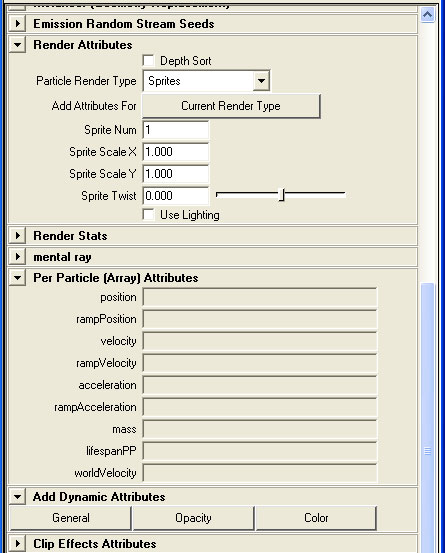
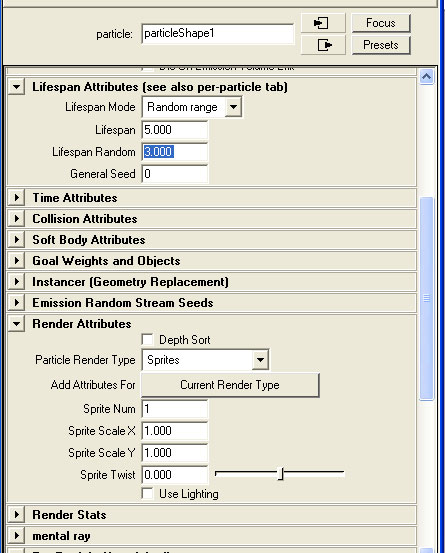
1. Sprite Attribute


- 재질은 다른 파티클과는 다르게 일반 오브젝트에 적용하는 것처럼 쉐이더를
sprite에 직접 Assign합니다.

2. 진짜 쉬운 연기를 만들자!
간단한 연기를 만들어 보며 작업 흐름을 파악하고 Sprite에 핵심이 되는 PP속성에
대해 알아보겠습니다.
2.1 파티클 생성
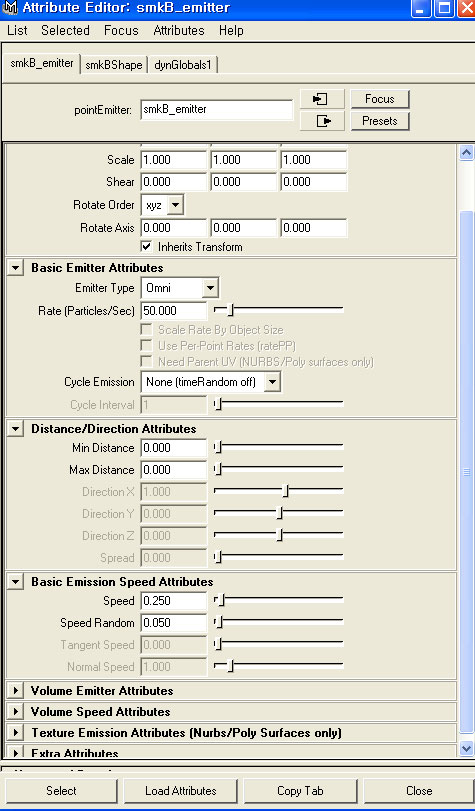
emitter를 생성해서 아래와 같이 옵션을 조절합니다.

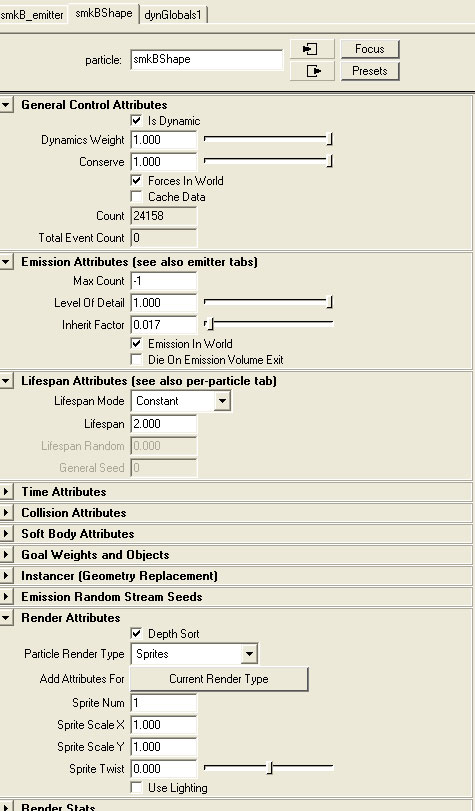
파티클의 옵션은 아래와 같이 조절합니다.

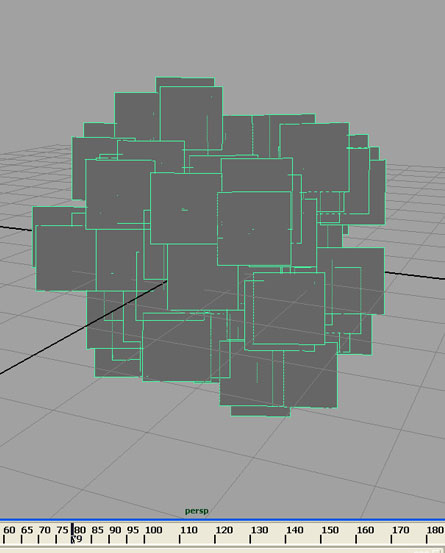
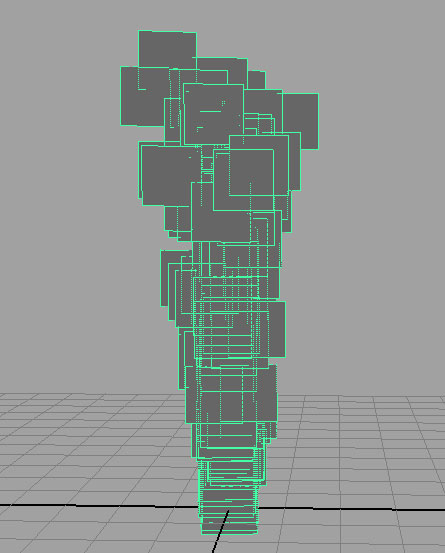
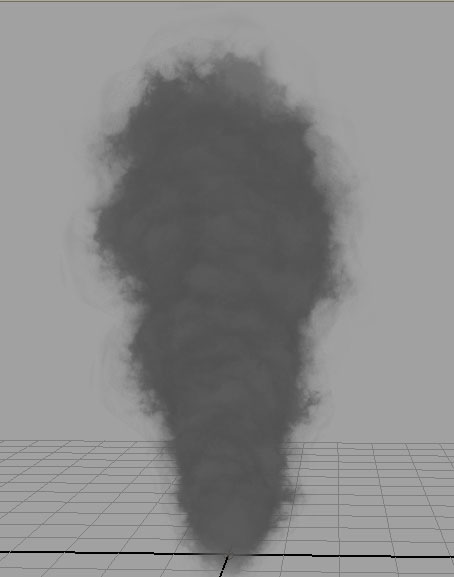
지금까지 바로 따라하셨다면 아래와 같은 연기를 보실 겁니다.

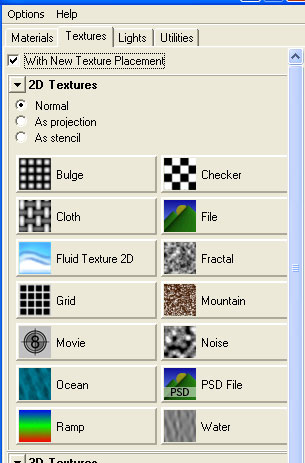
2.2 연기 텍스처를 Assign해 보겠습니다.
Lambert를 하나 생성해 color와 transparent에 연기이미지 파일을 선택


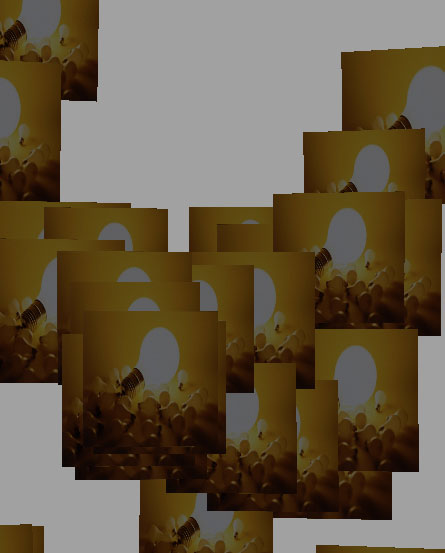
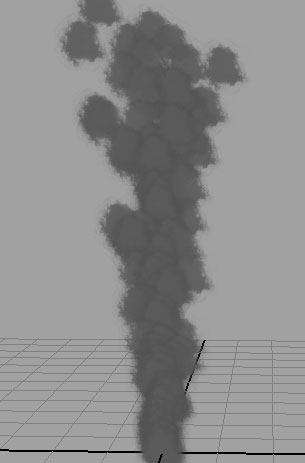
텍스처를 적용하게 되면 연기가 아래처럼 생성됩니다.

2.3 Per Particle 속성
보다 자연스런 연기를 표현하기 위해 필수요소인 크기와 회전을 조절합니다.
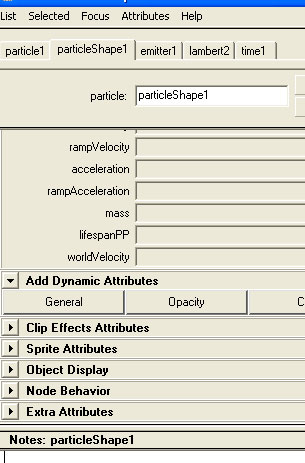
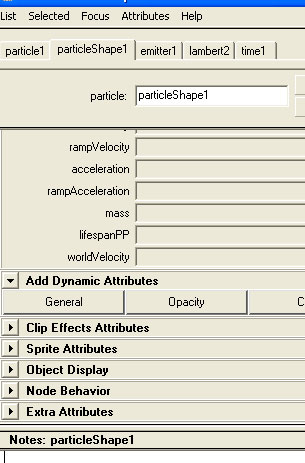
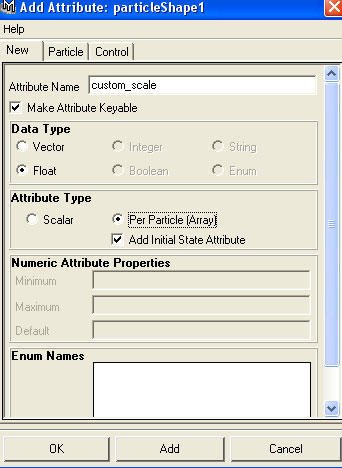
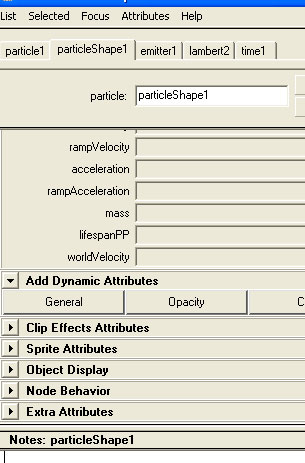
General 버튼을 눌러 sprite의 속성을 추가 합니다.
2.3.1 Sprite 크기 조절


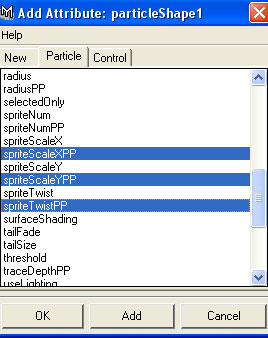
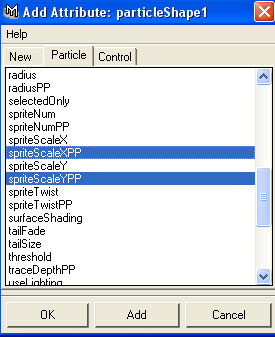
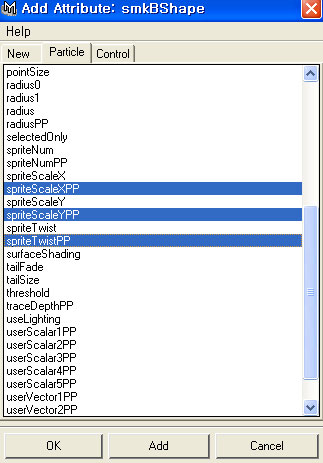
spriteScale XPP/YPP 속성을 추가해 추가된 spriteScale 속성에 오른쪽 마우스를
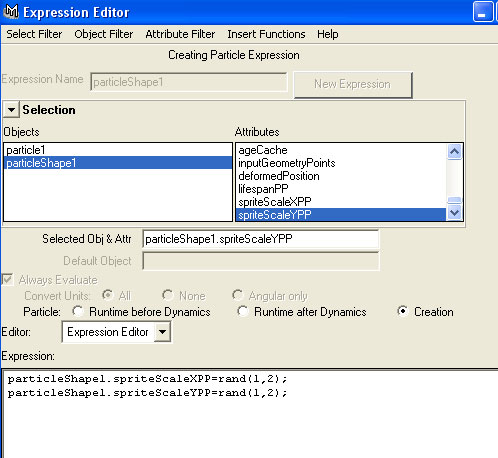
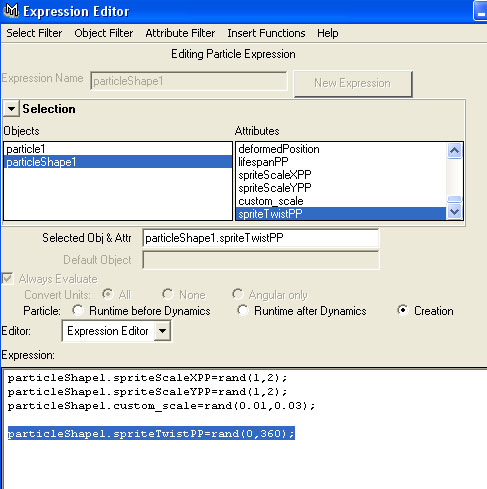
클릭해 Creation Express 창을 열어 아래와 같이 입력합니다.

particleShape1.spriteScaleXPP=rand(1,2);
particleShape1.spriteScaleYPP=rand(1,2);
이렇게 입력하면 연기가 생길 때 크기가 1~2 사이의 값으로 랜덤하게 방출됩니다.
여기에 다시 연기가 시간이 지날수록 점점 더 커지도록 하려면 Runtime Expression에
다음과 같이 입력합니다.
particleShape1.spriteScaleXPP+=0.02;
particleShape1.spriteScaleYPP+=0.02;
이 Expression을 입력함으로써 연기는 매 프레임당 0.02씩 크기가 증가하게 됩니다.
여기서 좀 더 나아가서 각 파티클 입자들이 각각 다른 크기로 커지게 하려면 또 다시
아래와 같은과정을 거치게 되는데요, 위에 했던 과정과 거의 같은 방법이니 부담없이
훑어 볼까요??


custom_scale 속성을 추가해 추가된 속성란의 creation expression 창을 열어
아래와 같이 입력하고 Edit합니다.
particleShape1.custom_scale=rand(0.01,0.03);
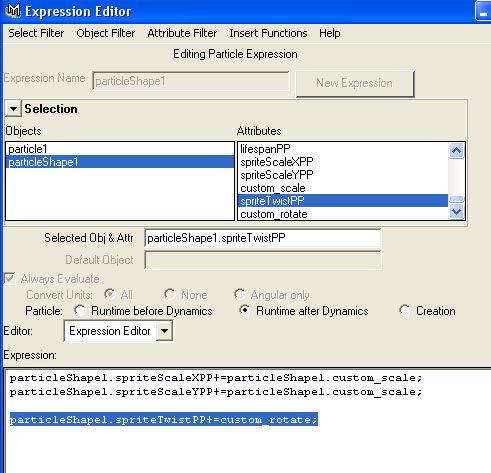
runtime expression에는 아래와 같이 입력하고 Edit합니다.
particleShape1.spriteScaleXPP+=particleShape1.custom_scale;
particleShape1.spriteScaleYPP+=particleShape1.custom_scale;
2.3.2 Rotation 조절
각각의 Sprite는 각각 다른 각도로 방출되고 시간이 지나면서 다른 회전값으로
증가되어야 합니다. 먼저 Sprite가 다른 각도로 생기는 작업부터 하겠습니다
역시 앞서 설명한 크기를 조절하는 과정과 비슷합니다.

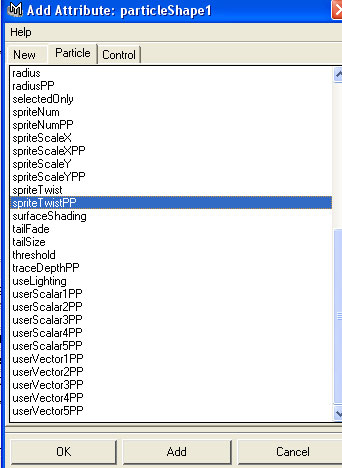
속성창의 spriteTwistPP를 추가해 Creation Expression 창에 아래와 같이 입력합니다.

particleShape1.spriteTwistPP=rand(0,360);
이 값은 0~360도 사이에서 각각의 sprite가 방출되도록 합니다. 여기서 다시 연기가
생기는 동안 시간이 지남에 따라 각각 다른 값으로 회전하도록 만들어 봅시다. 역시
앞서 크기 조절과정과 유사합니다.

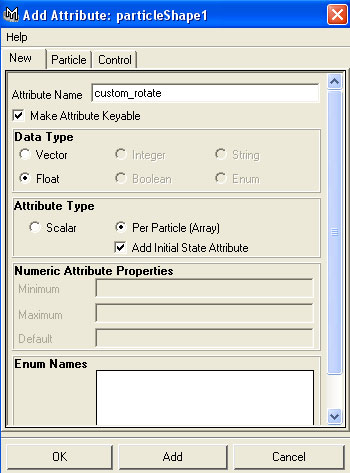
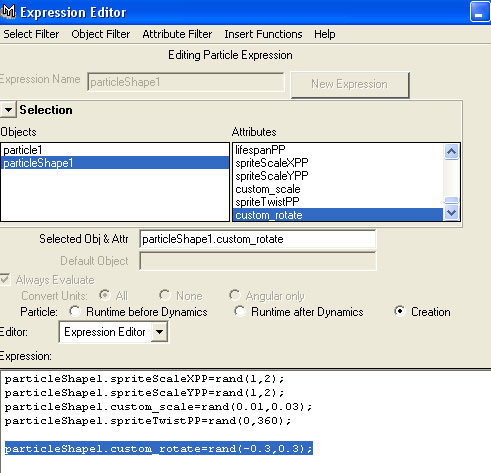
추가된 속성창의 creation Expression 창에 아래와 같이 입력합니다.
particleShape1.custom_rotate=rand(-0.3,0.3);

추가된 속성창의 Runtime Expression 창에 아래와 같이 입력합니다.
particleShape1.spriteTwistPP+=custom_rotate;

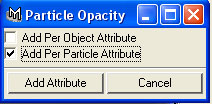
2.3.3 투명도 조절
연기가 서서히 나타나고 서서히 사라지는 표현은 속성창의 Opacity 를 추가해
만듭니다.


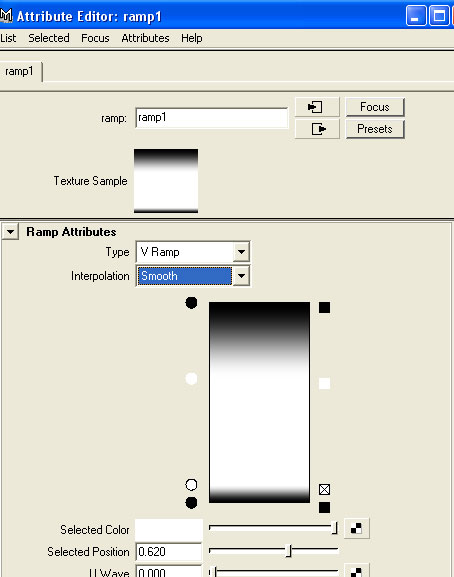
오른쪽 마우스를 클릭,Create Ramp를 추가해 아래와 같이 Ramp를 수정합니다.

어두울수록 보이지 않는 부분이고 밝을수록 투명도가 낮은, 즉 선명하게 보이는
연기를 만듭니다. 위의 Ramp처럼 만들면 서서히 생겼다 서서히 사라지는 연기를 표현할
수 있습니다.

3. 동막골 전투기 연기를 만들자!
총알이 실감나게 박히는 장면에서 연기는 살떨리는 속도감을 만드는데 없어서는
안되는 요소 입니다. 보다 사실적인 연기 표현을 위해 앞에서 설명드린 기본 기능
위에 좀 더 다양하고 복잡 다난한 Expression이 사용되었습니다. 하나씩 차근차근
보겠습니다.
3.1 emitter를 만들어 emitter와 particle의 속성을 다음과 같이 수정합니다.


3.2 여기서부터 전투기 포탄의 연기를 만들기 위한 핵심이 되는 sprite의
속성 추가 작업입니다.
앞서 본 간단한 예제와 같은 작업 과정이며, 약간 더 복잡한 expression이 추가되었습니다.
- color버튼을 눌러 rgbPP속성을 추가합니다.

- opacity버튼을 눌러 opacityPP속성을 추가합니다.

- general버튼을 눌러 spriteScaleXPP/YPP, spriteTwistPP속성을 추가합니다.


-새로 생성된 속성란에 마우스 오른쪽 버튼을 클릭해 creation expression선택한
후, 아래와 같이 입력합니다.
vector $vel = unit(smkBShape.velocity);
vector $lite = unit(<<1,1,0>>);
smkBShape.mass = rand(1,2);
float $color = dot($vel,$lite);
float $col2 = (($color + 1.5)/2);
float
$clamp = clamp(0.52,1,$col2);
smkBShape.rgbPP = $clamp;
smkBShape.spriteTwistPP = rand(360);
앞 두줄, vector 있는 부분은 sprite의 방향과 크기를 조절,
mass는 파티클 각각의 무게값으로 파티클은 1~2 사이의 값을 랜덤하게 갖게 되어
무거울수록(2에 가까울수록) field의 영향을 덜 받고, 가벼울수록 (1에 가까울수록)
field의 영향을 더 받게 됩니다.
다음 float과 rgb부분은 연기의 색깔을 결정하고, spriteTwistPP는 앞서에서도
설명드린 것 처럼 360도 회전각도 내에서 각 sprite들이 랜덤한 각도를 가지게 합니다.
-runtime expression창에 아래와 같이 입력합니다.
vector $pos = smkBShape.position;
float $posY = $pos.y;
smkBShape.lifespanPP = $posY+3;
smkBShape.rgbPP += 0.003;
lifespanPP에 관한 expression으로 파티클의 수명이 position Y 값의 영향을
받아 파티클이 지면에 닿기 전 사라지게 합니다.
그리고 마지막 한줄, rgbPP +=0.003은 시간이 지날수록 색이 점점 옅어지게 하는데,
rgb를 수치로 보면
<<0,0,0>> : Red 값이 0, Green값이 0, Blue값이 0으로 합하면 Black
<<0.5,0.5,0.5>> : Red 값이 0.5, Green값이 0.5, Blue값이
0.5으로 합하면 Gray
<<1,1,1>> : Red 값이 1, Green값이 1, Blue값이 1으로 합하면
White
를 의미합니다.
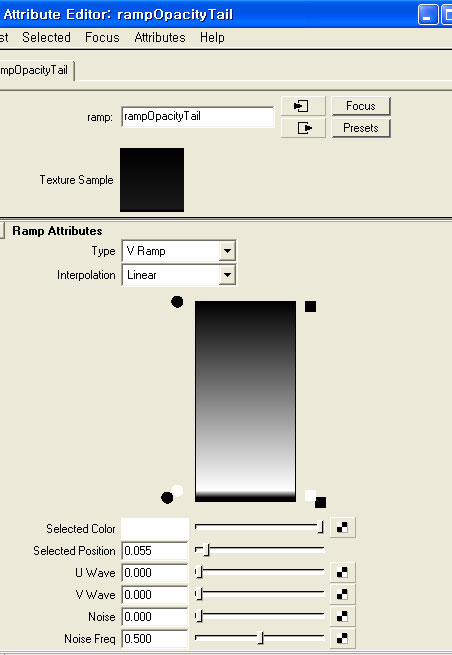
-opacityPP 속성은 ramp를 create해서 아래와 같이 바꿉니다.

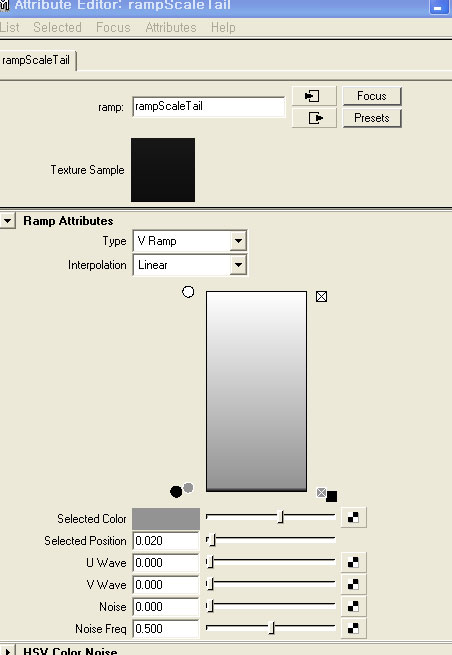
-spriteScaleXPP/YPP 속성은 ramp를 create해서 아래와 같이 바꿉니다.

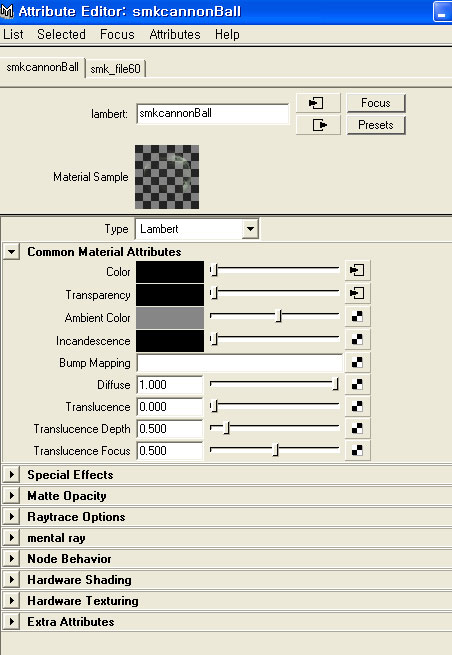
3.3 구름 이미지를 입히자!!
-Lambert를 하나 만들어 아래와 같이 속성을 바꾸고 color와 transparent 맵에
구름이미지를 적용합니다.

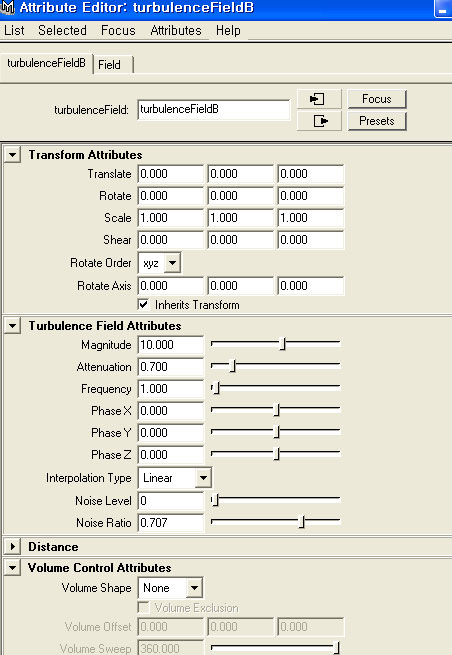
3.4 보다 더 자연스런 연기의 움직임을 위한 Field 적용
sprite를 선택한 후 field의 turbulence, gravity, air를 아래와 같은 속성으로
바꿉니다.
3.4.1 turbulence

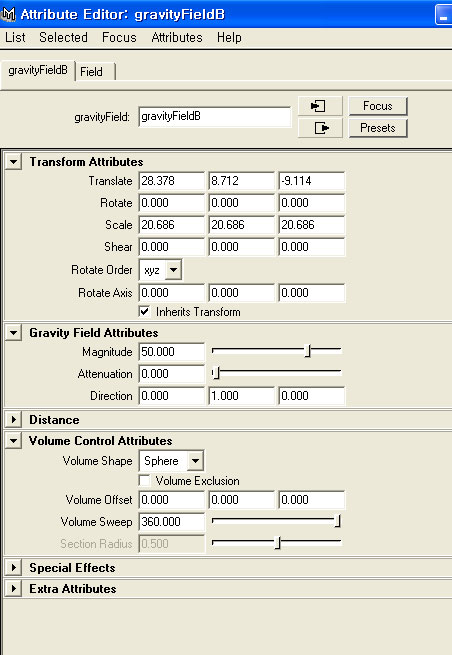
3.4.2 gravity

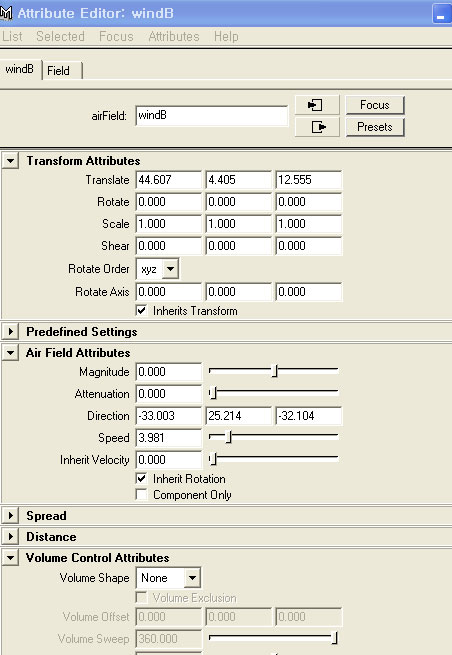
3.4.3 airField

3.5 emitter animation
emitter를 원하는 방향으로 X,Y,Z 값을 움직여 애니메이션 한 후 Play하면 아래와
같은 결과가 나옵니다.

최종적으로 합성된 전투씬
완성 동영상 다운받기
여기까지네요.. 부족하지만 동막골은 이번회로 막을 내리고 다음회 부터는 새로이
시작되는 영화를 가지고 찾아 뵙겠습니다. 늦었지만, 새해 복 많이 받으세요~~
김금영(3D아티스트)
- SK Global 그래픽 디자이너
- 토론토 애니메이션 스튜디오 “야후자 애니메이션” 테크니컬 디렉터”
- 인디펜던스 근무, 영화 “웰컴투 동막골” , “ 간큰가족”
- 윤디자인 정글 사이트 애니메이션 컬럼 기재
참고 자료 :
http://mils.pe.kr/
마야 박진기 저
쉐리단 텍스트북